CYGNUS Game UXUI
UI Core Interface Iteration
Dated To 2020-2022
Part 2
Cygnus Enterprises
From 2020 I am working on Cygnus Enterprises in Netease as a UX Designer. From this portfolio, I wanna show more details about how we break down iterations and finalize the implementation.
website:
GamePlay Features
Base Construction
More creature will coming soon…
Employee Management
More feature will coming soon…
Face New Challenge
More bio will coming soon…
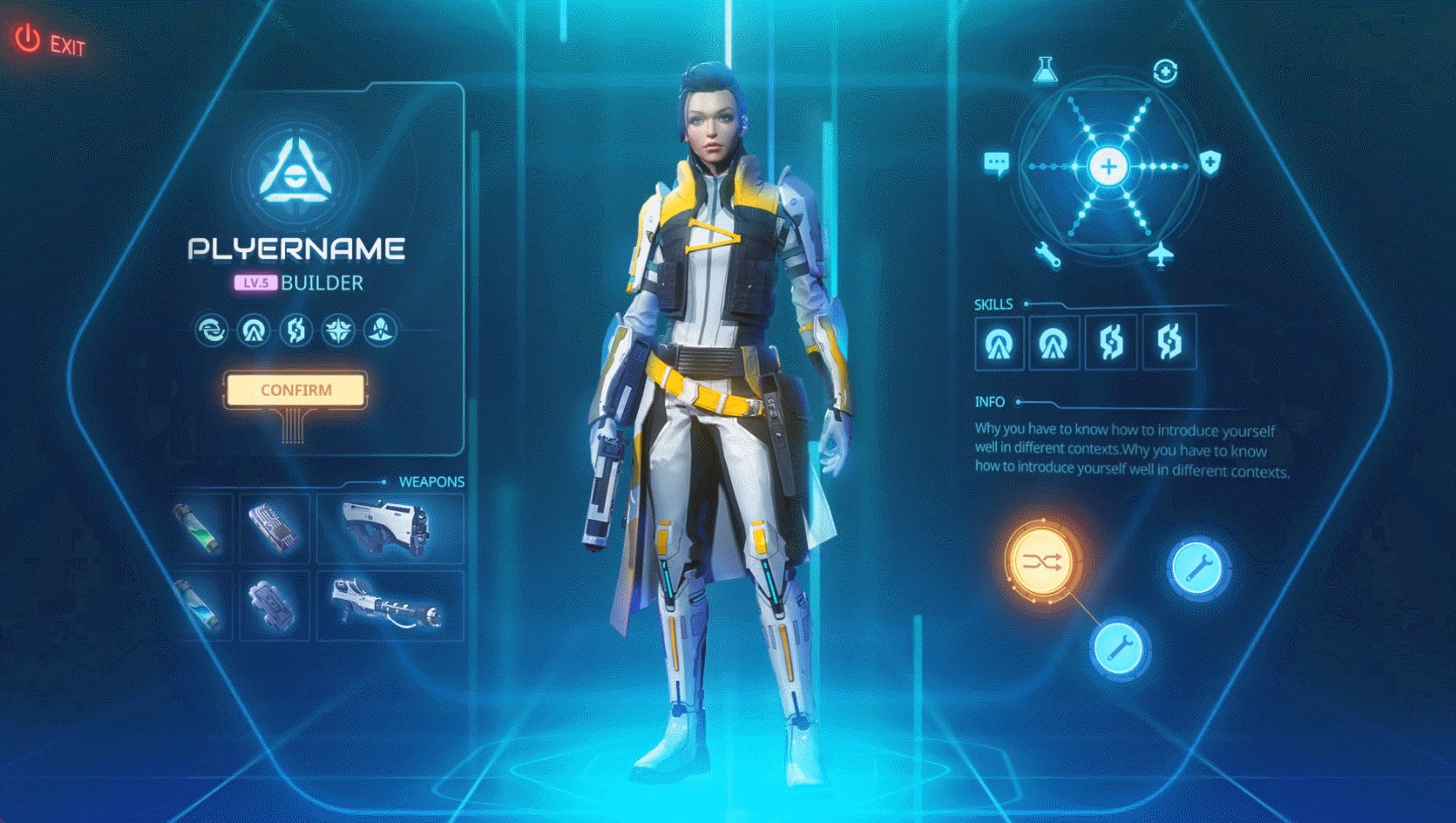
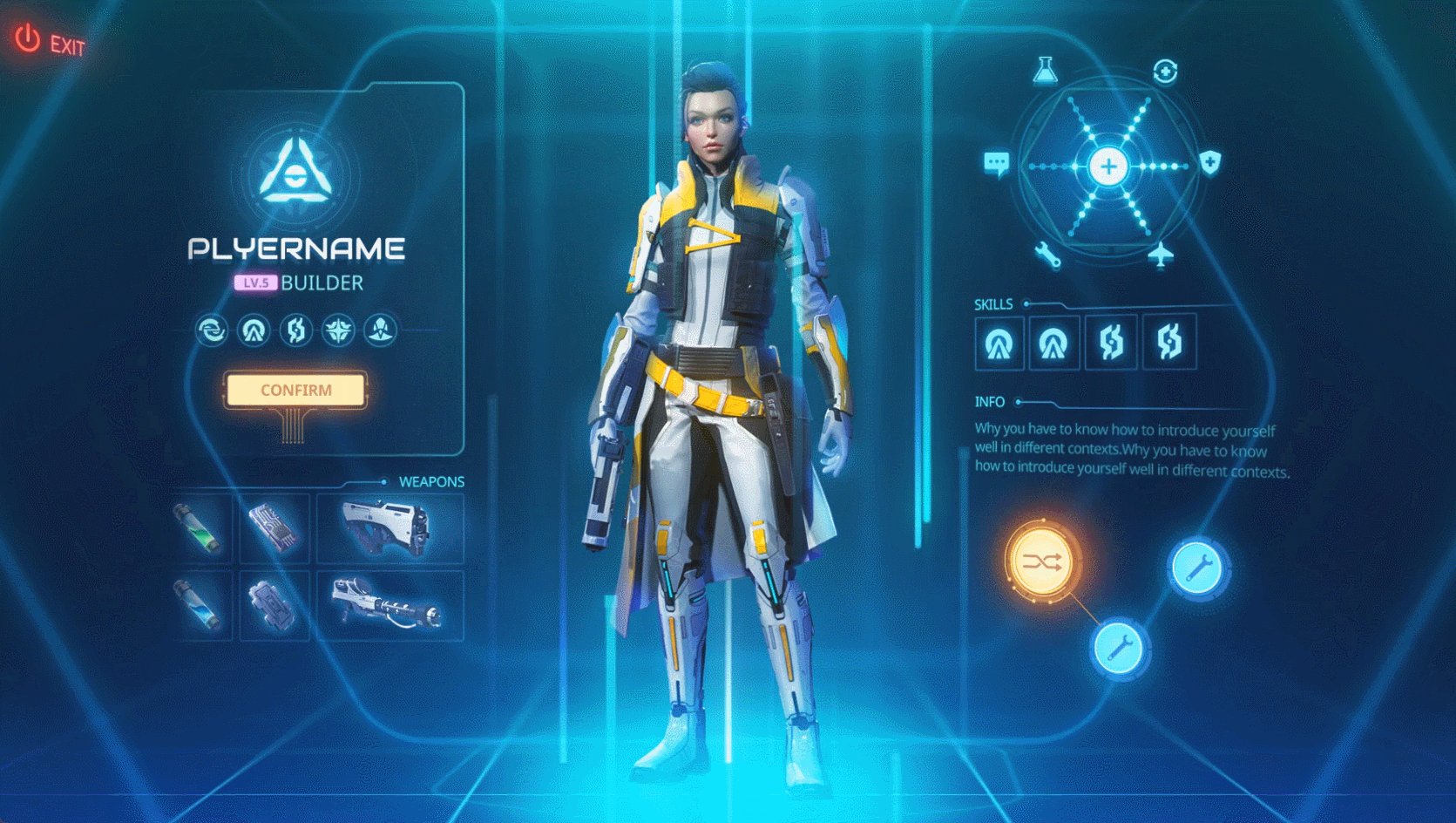
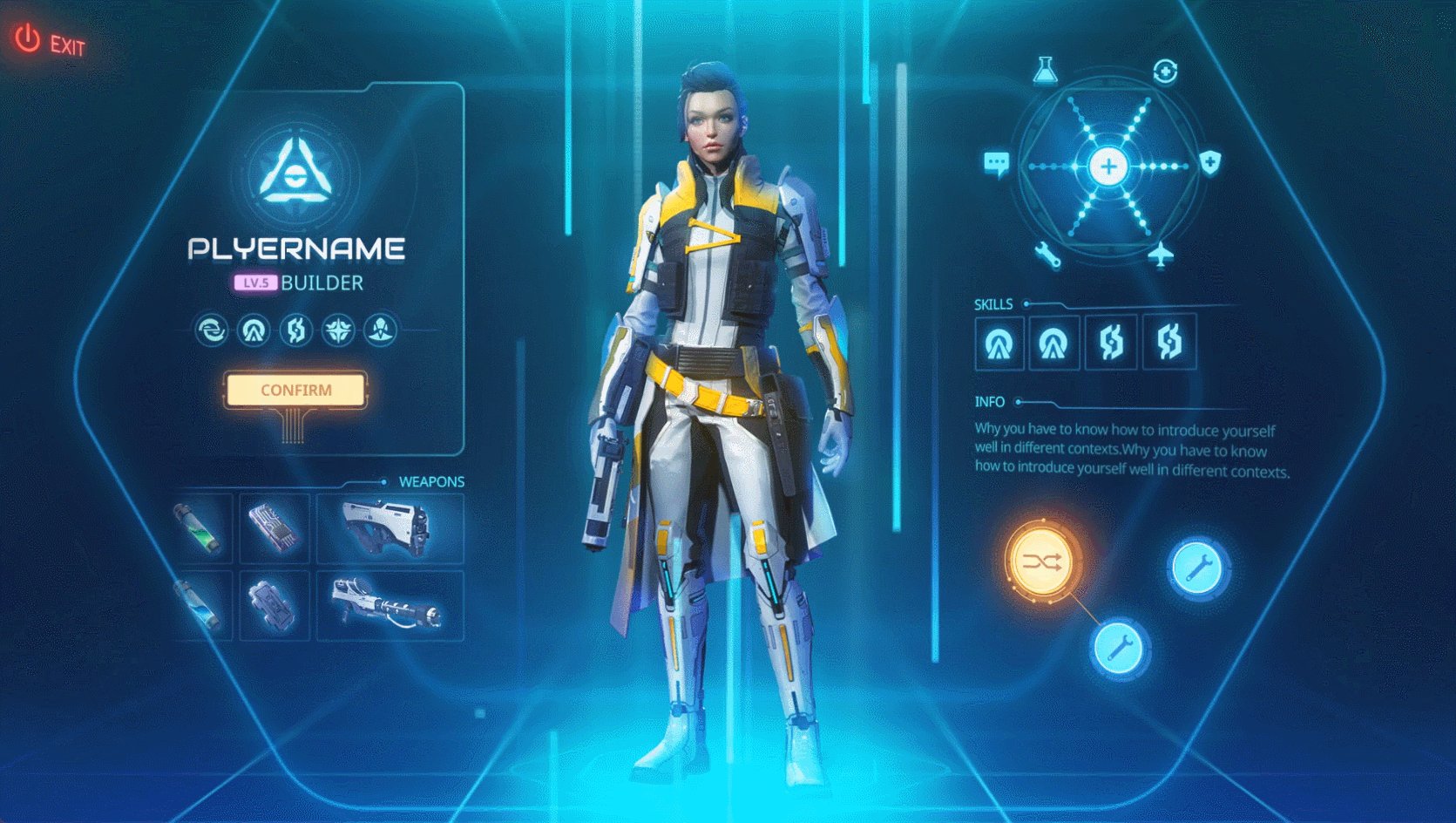
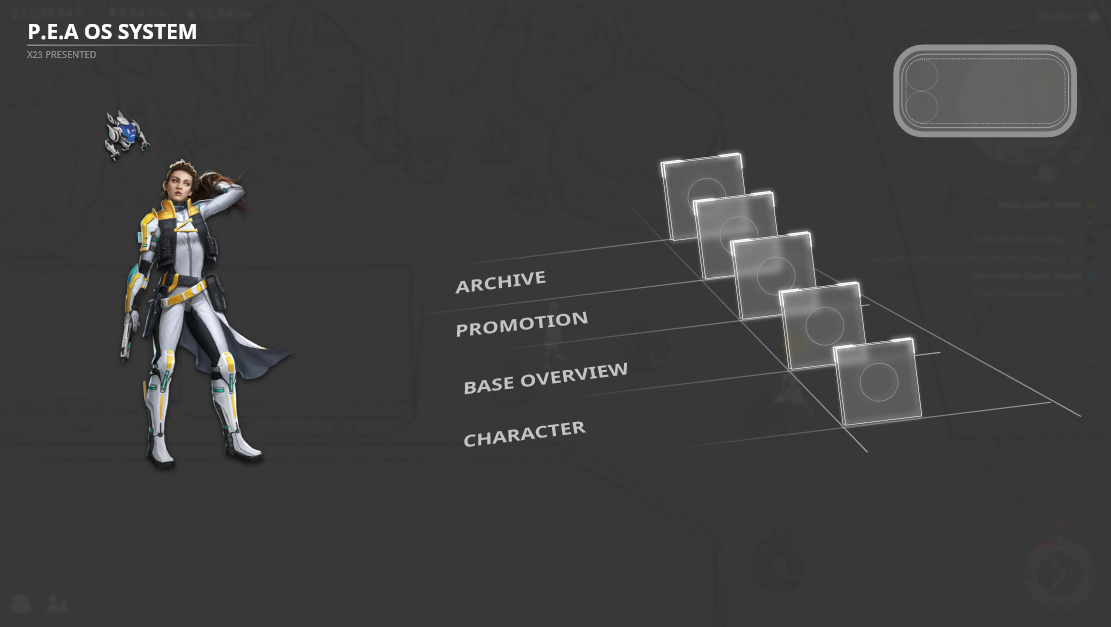
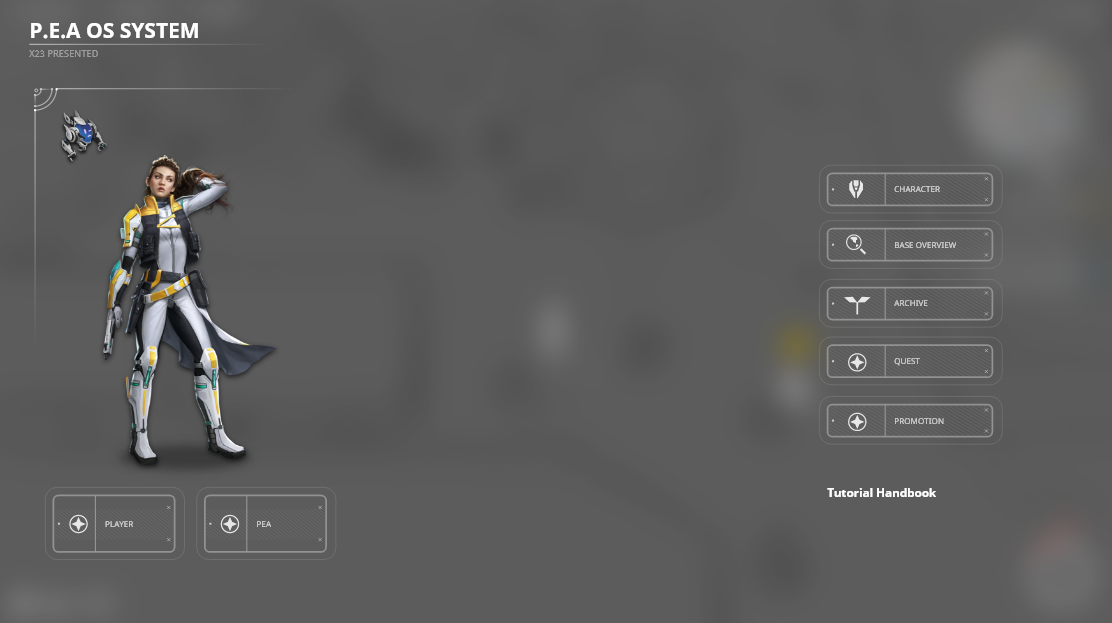
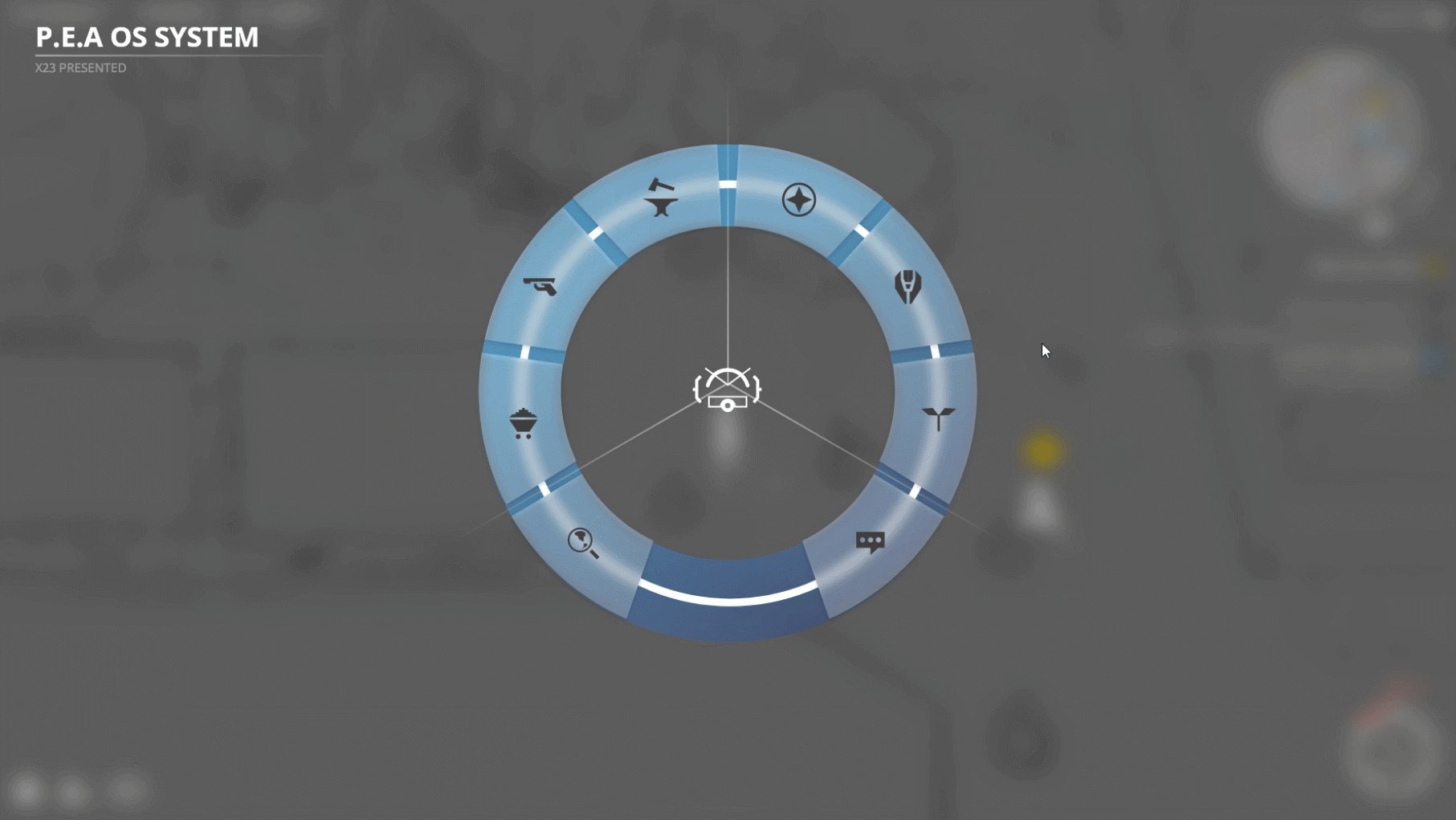
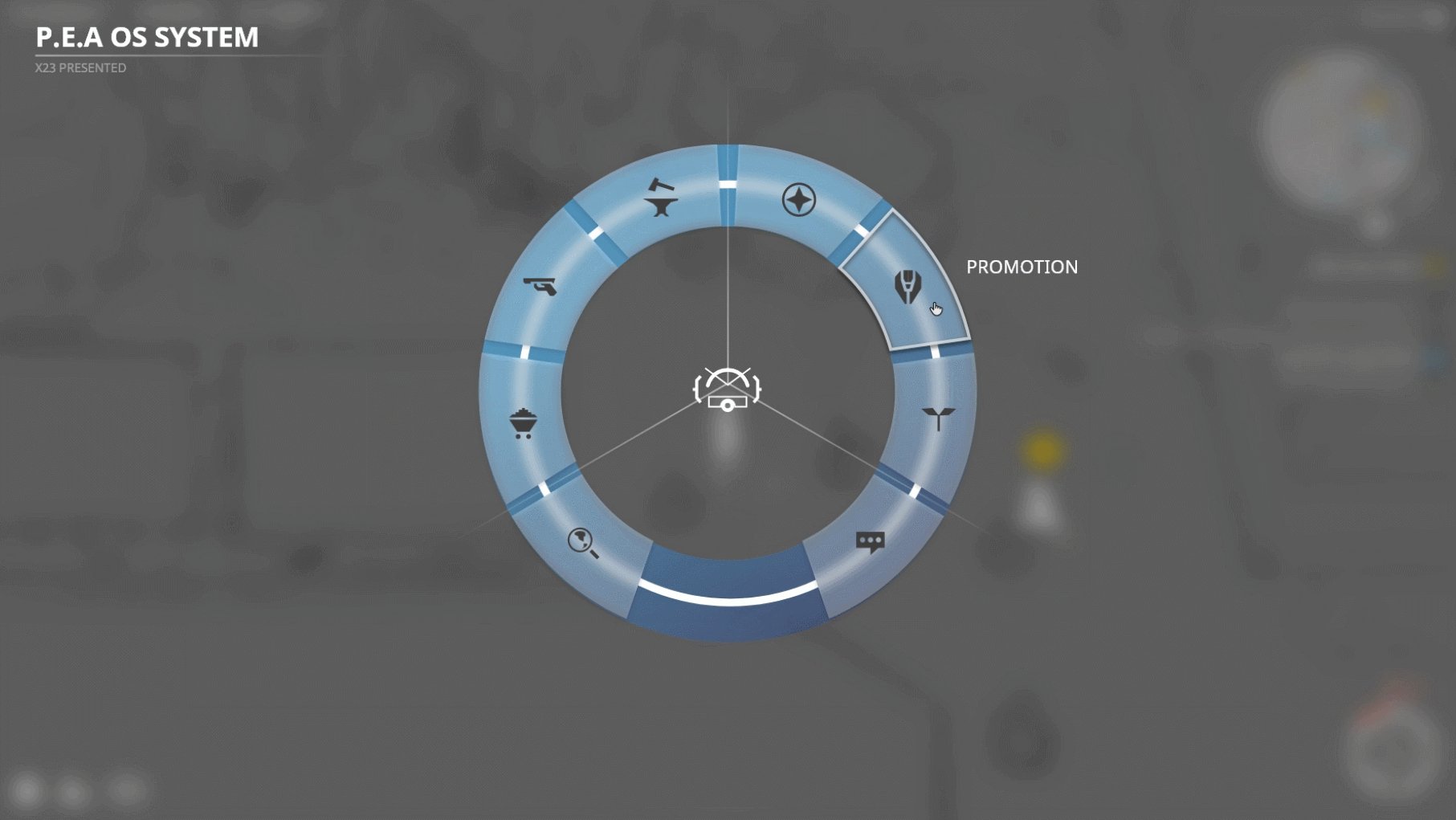
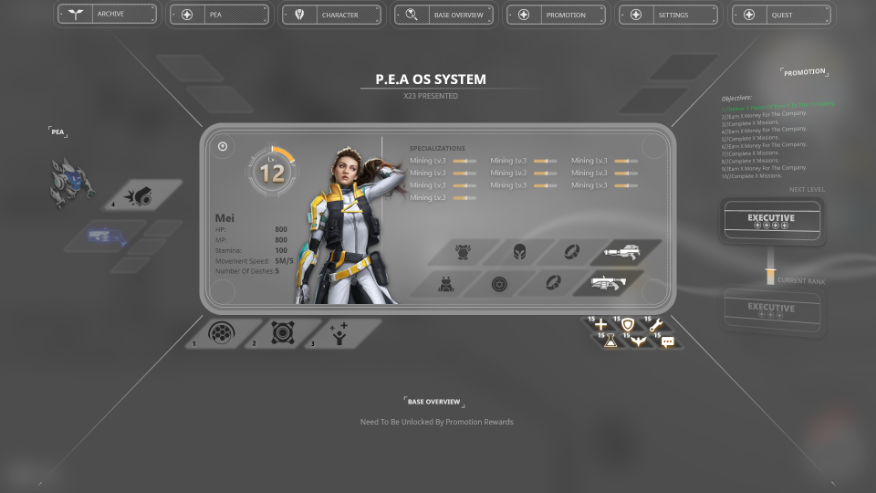
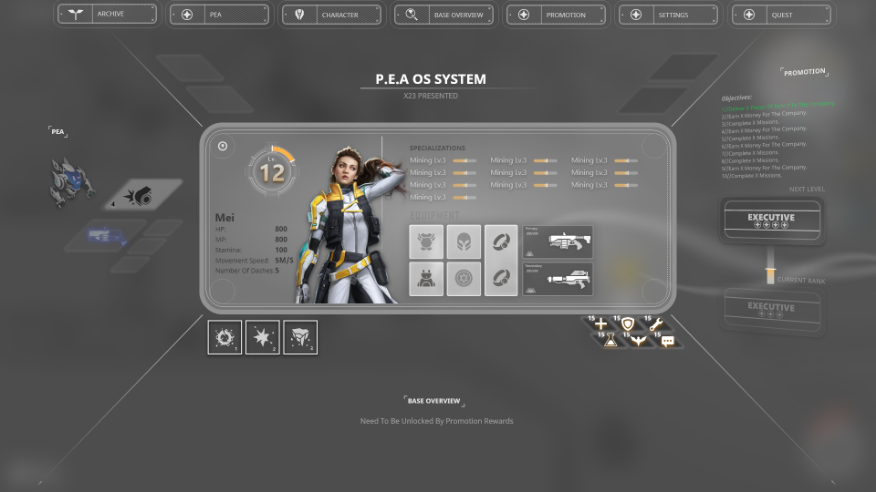
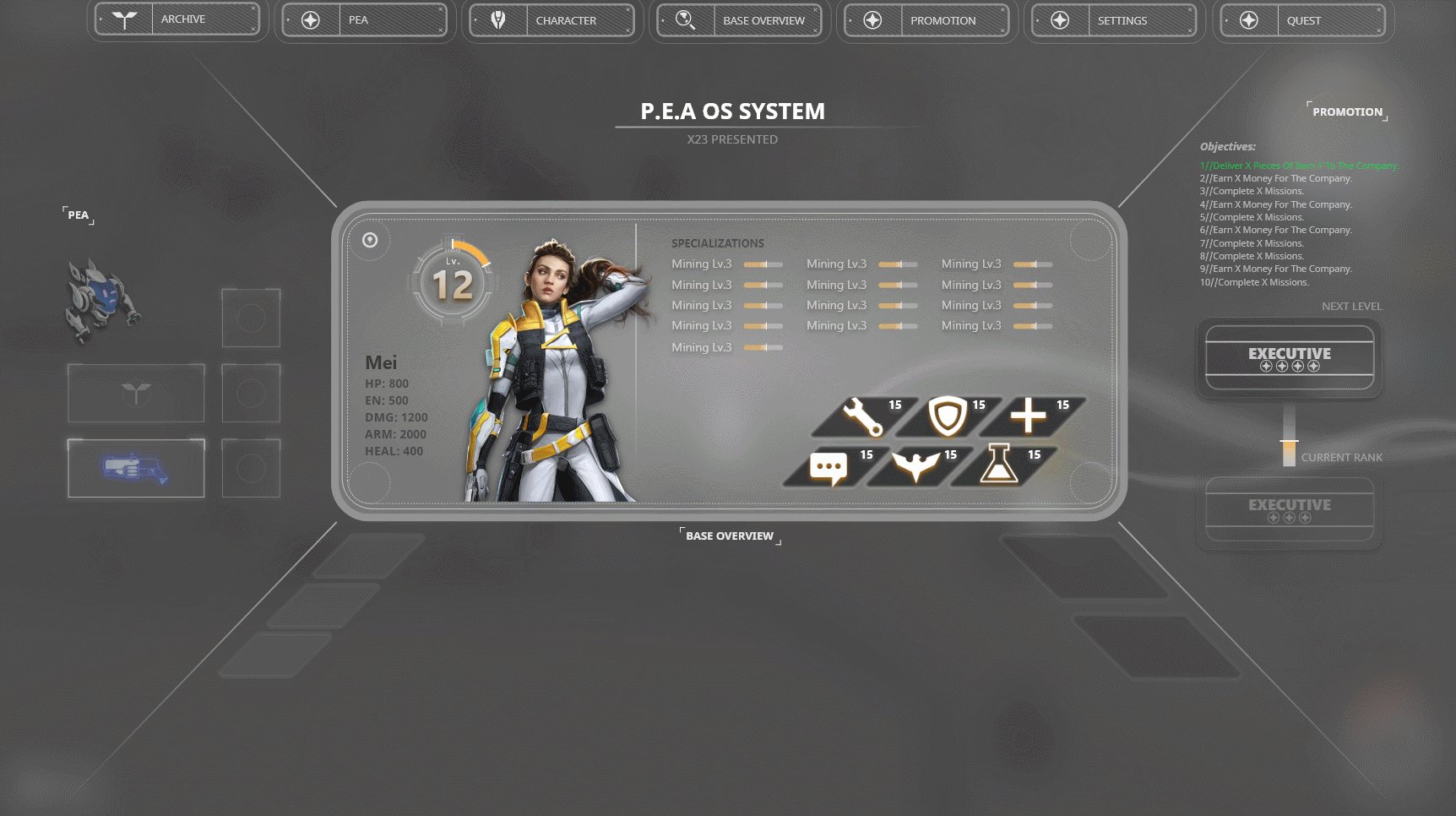
Part 3_PEA OS Overveiw
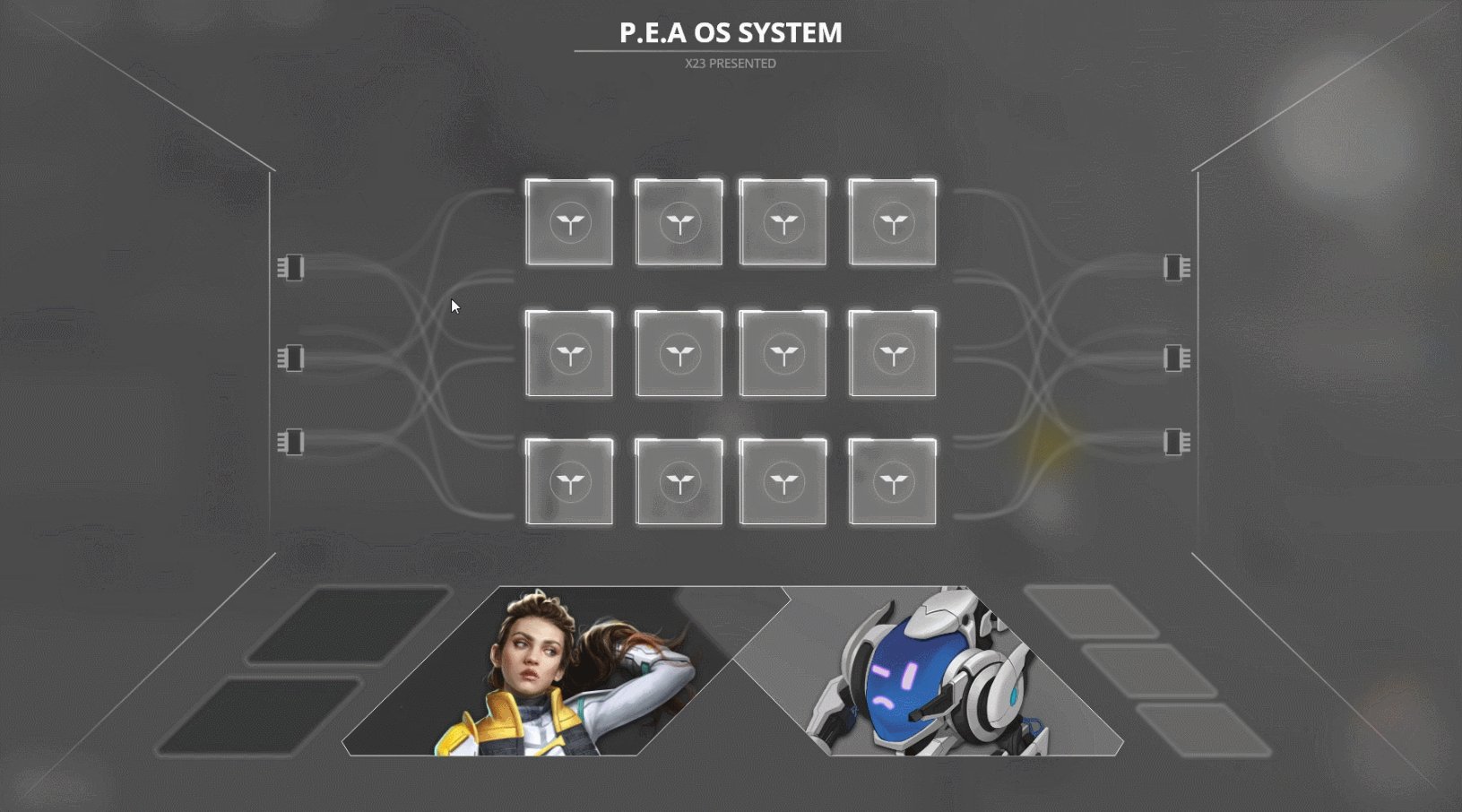
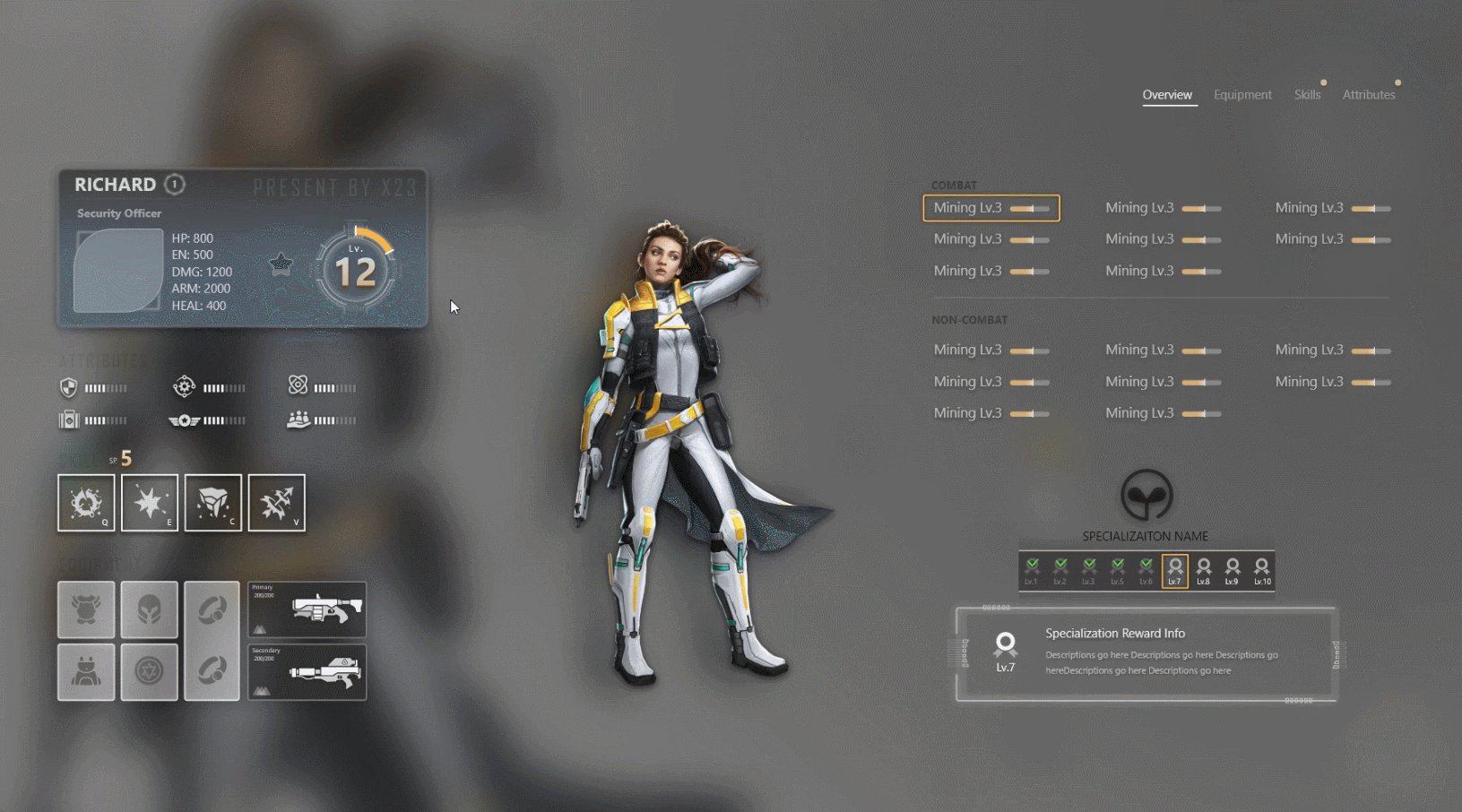
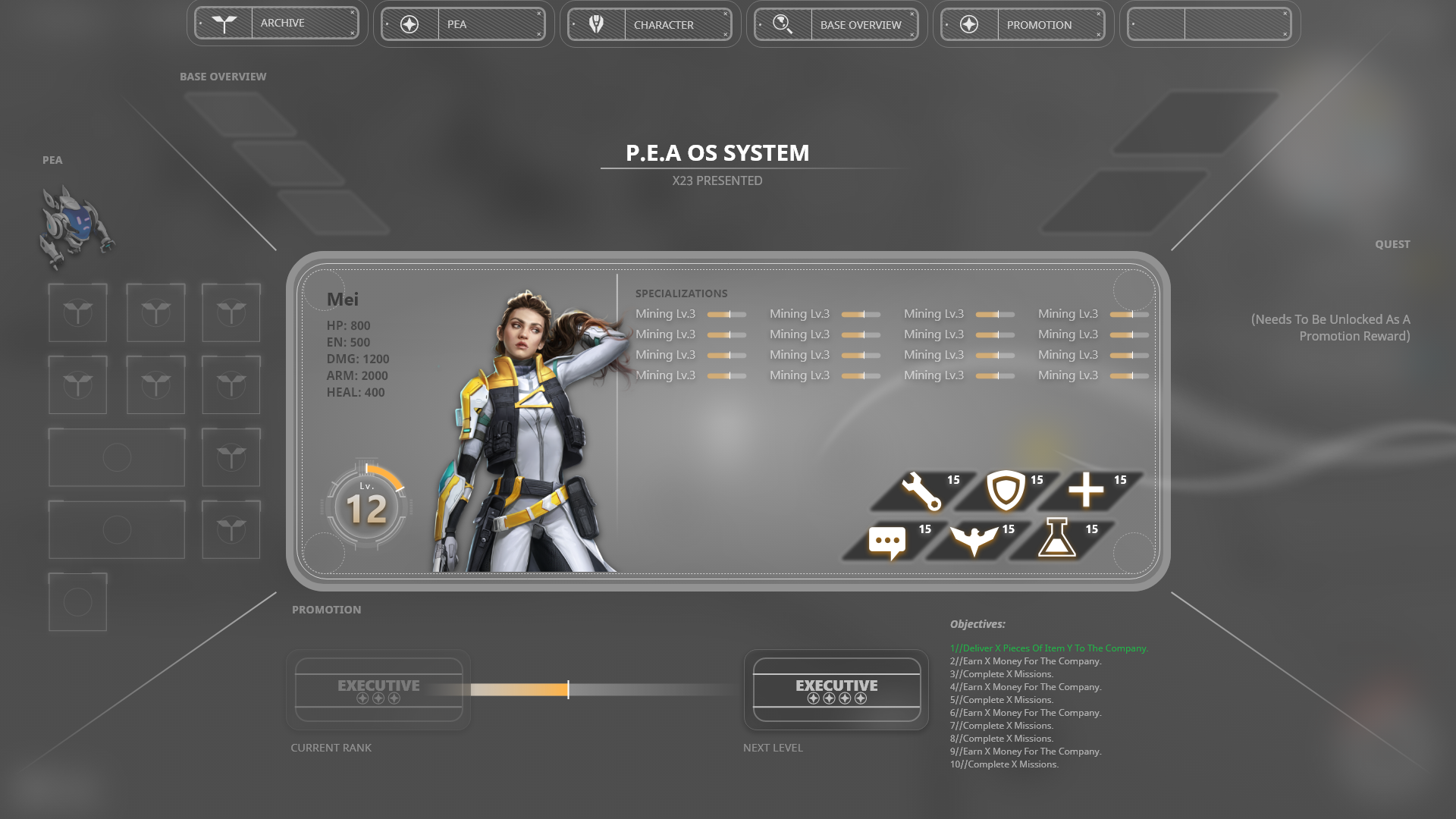
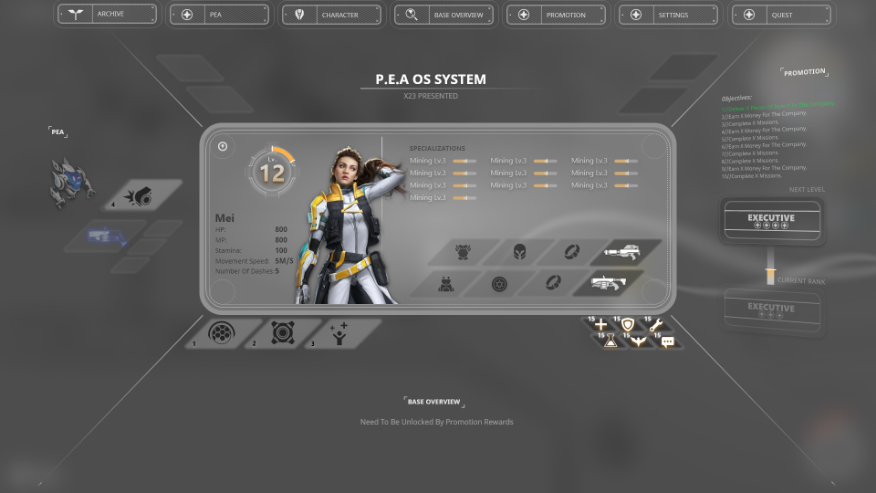
PEA overview is a corridor that contains all the entrance & access for the most core interface in the game, we are trying to make it informative enough to provide instant data for player to have a general idea on real-time base situation in order to manage efficiently.
Difficulty: Tab hierarchy need to be more compatible and considerate due to personal preference difference.
Solution: Pre-thinking even further than game designer, PEA OS is over-loaded, can be finalized only while all features are determined, always utilize more sustainable way for maintenance later on.














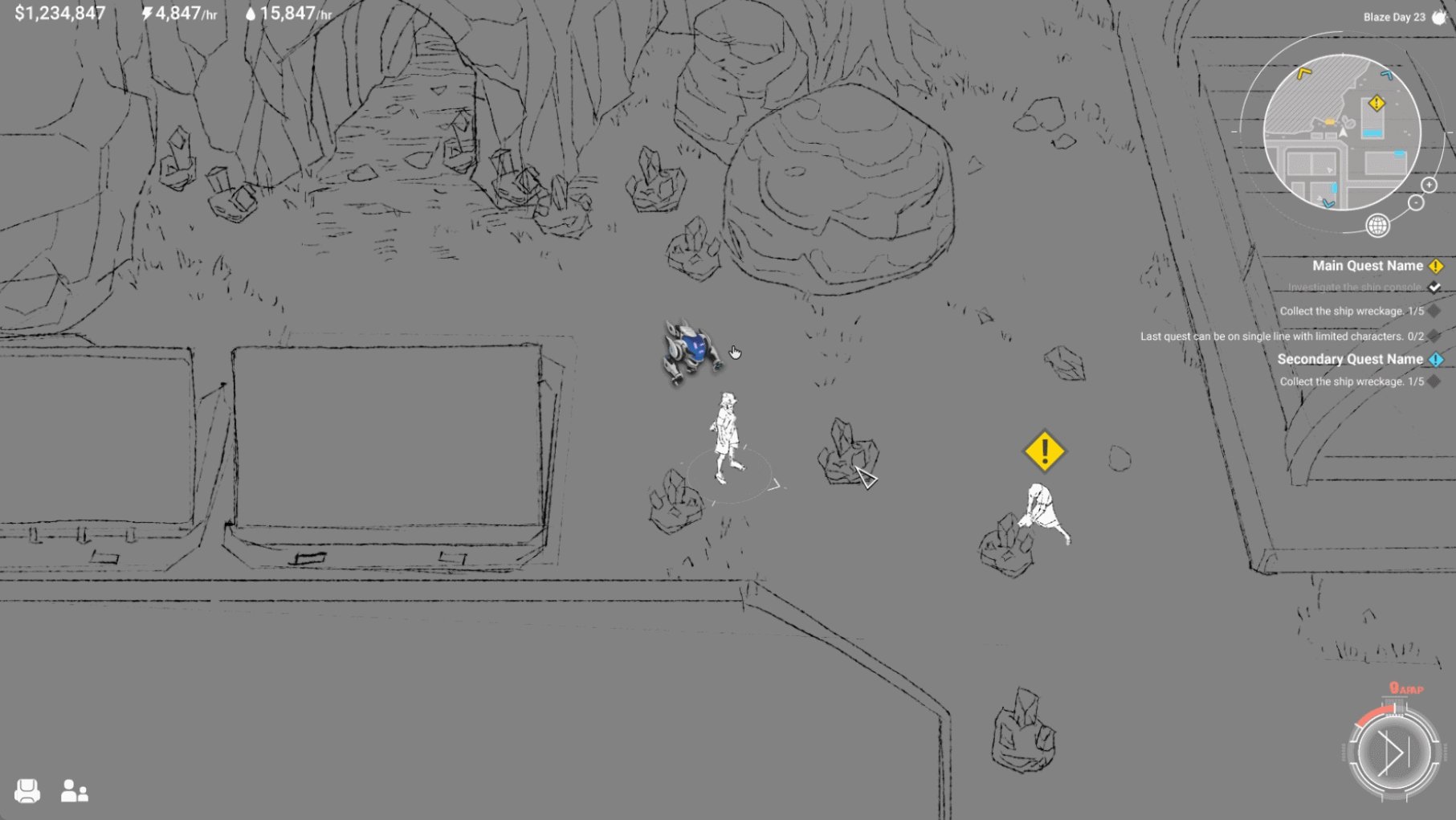
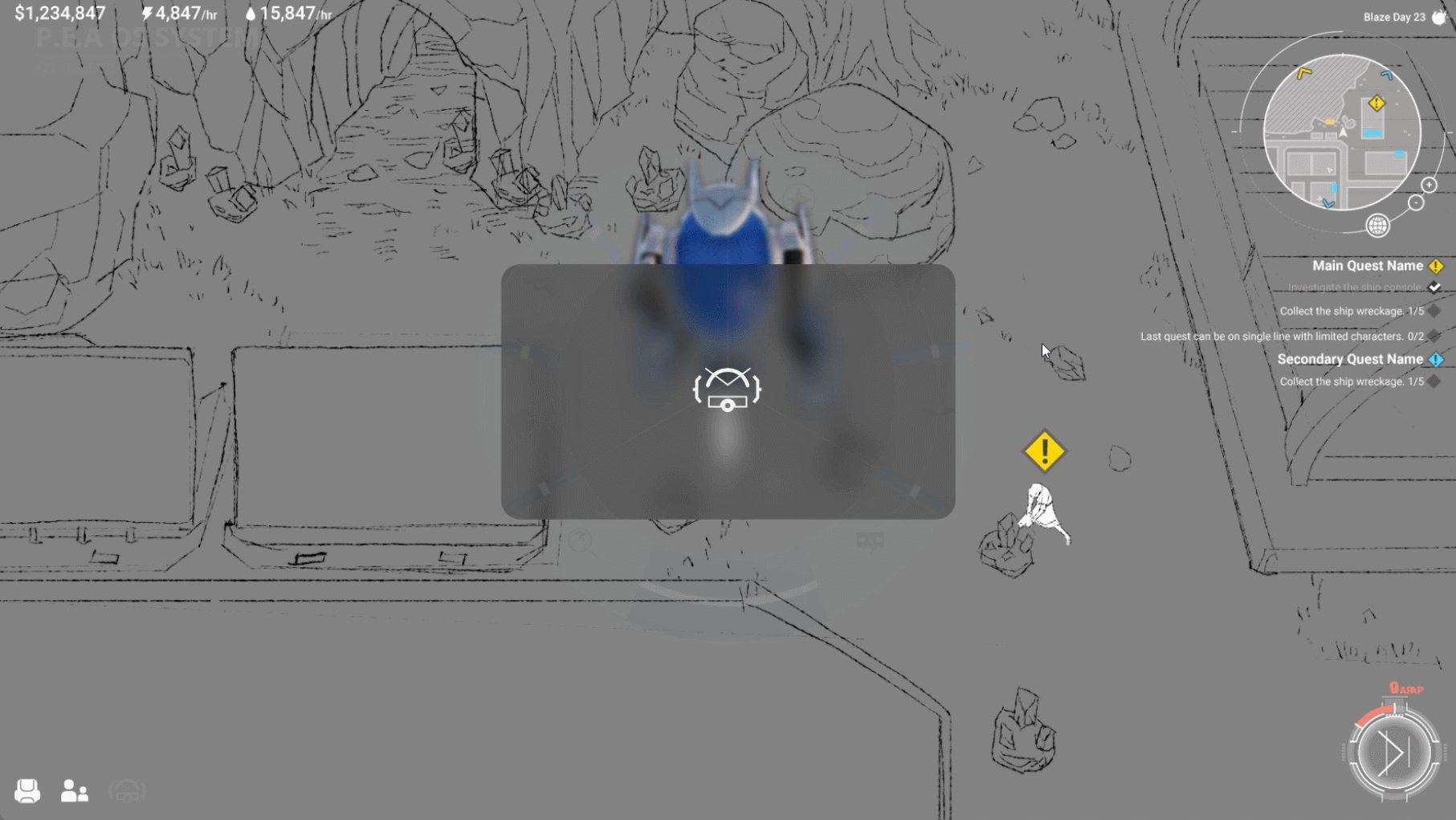
Final effect in game
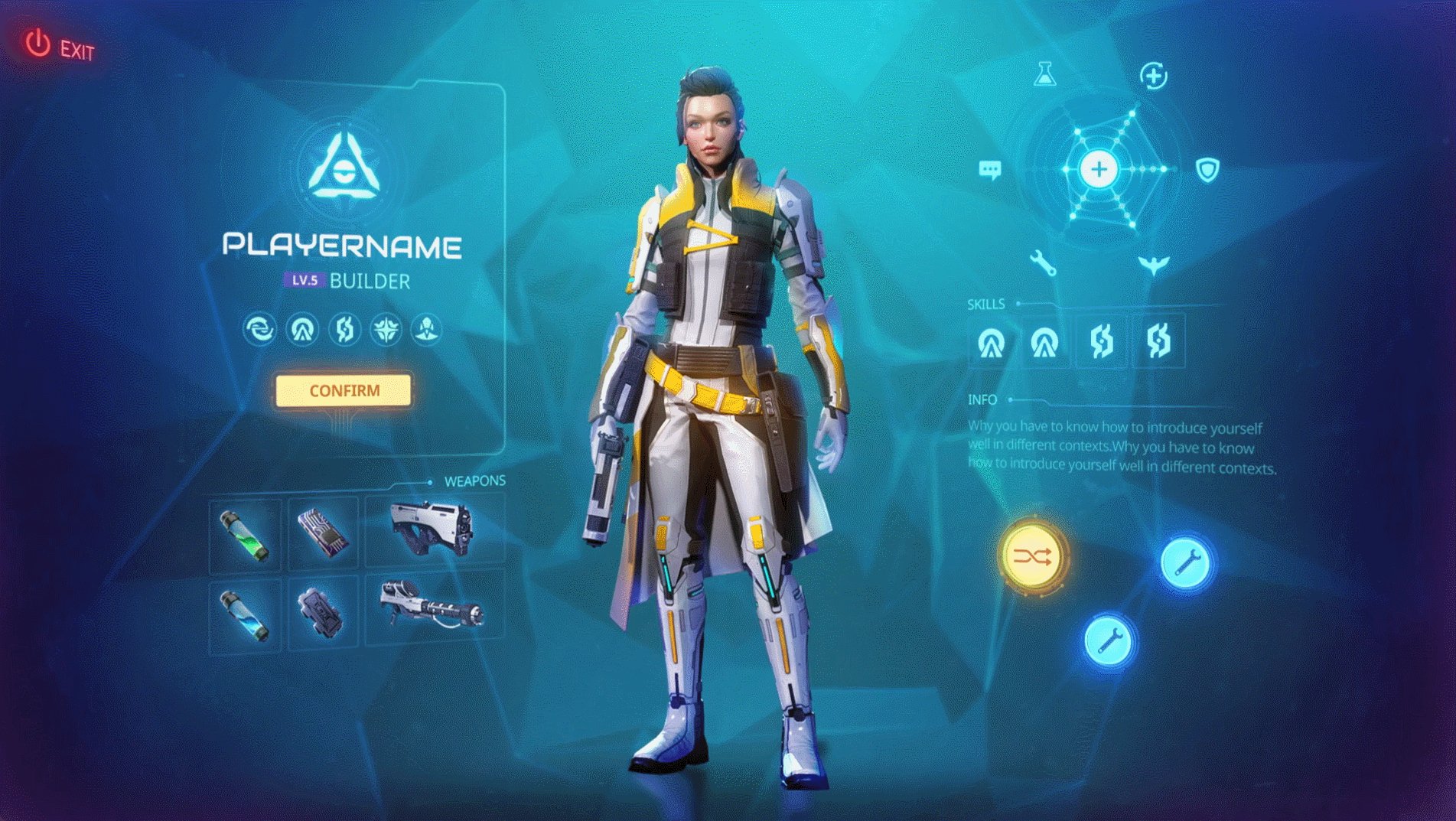
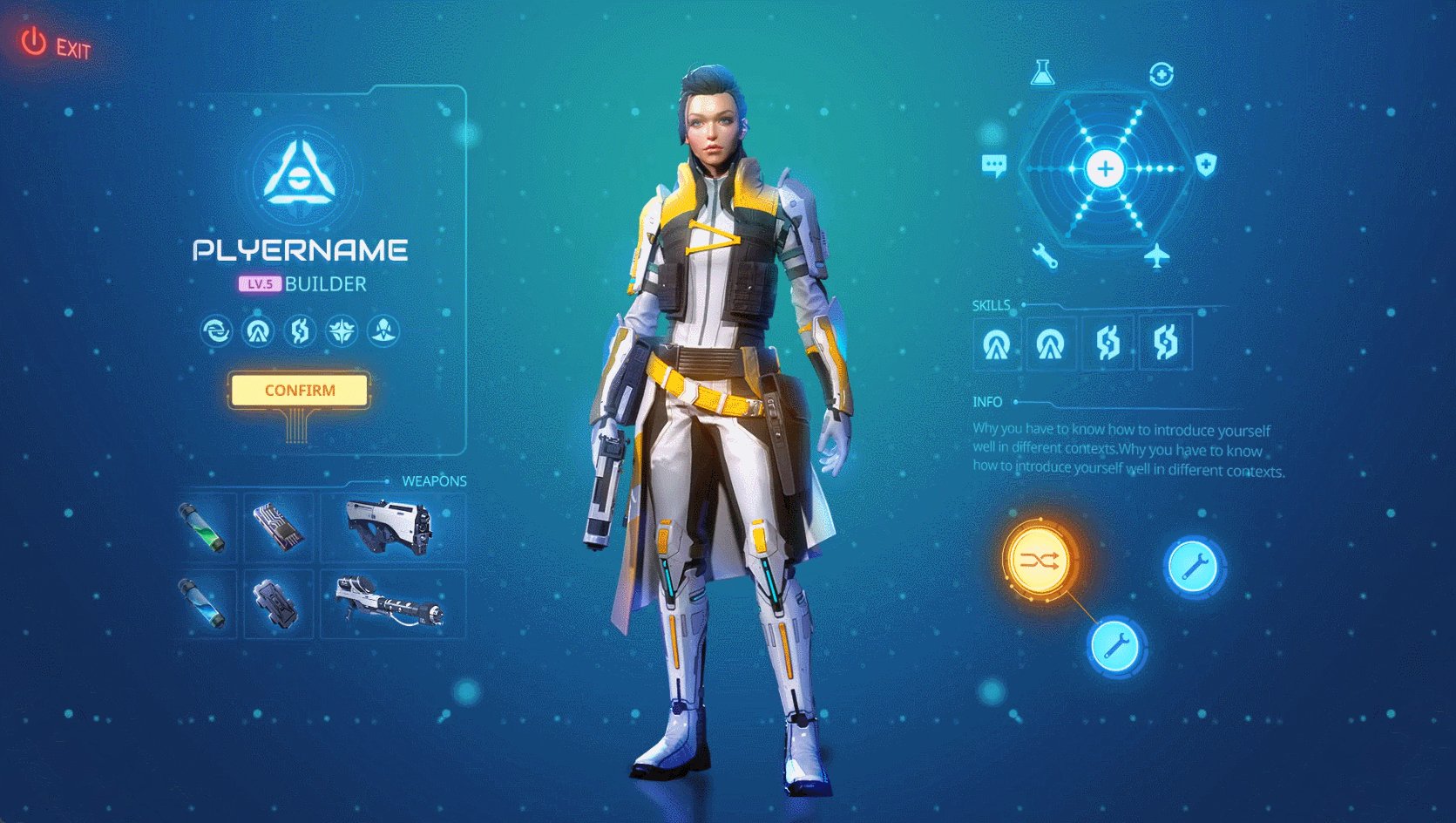
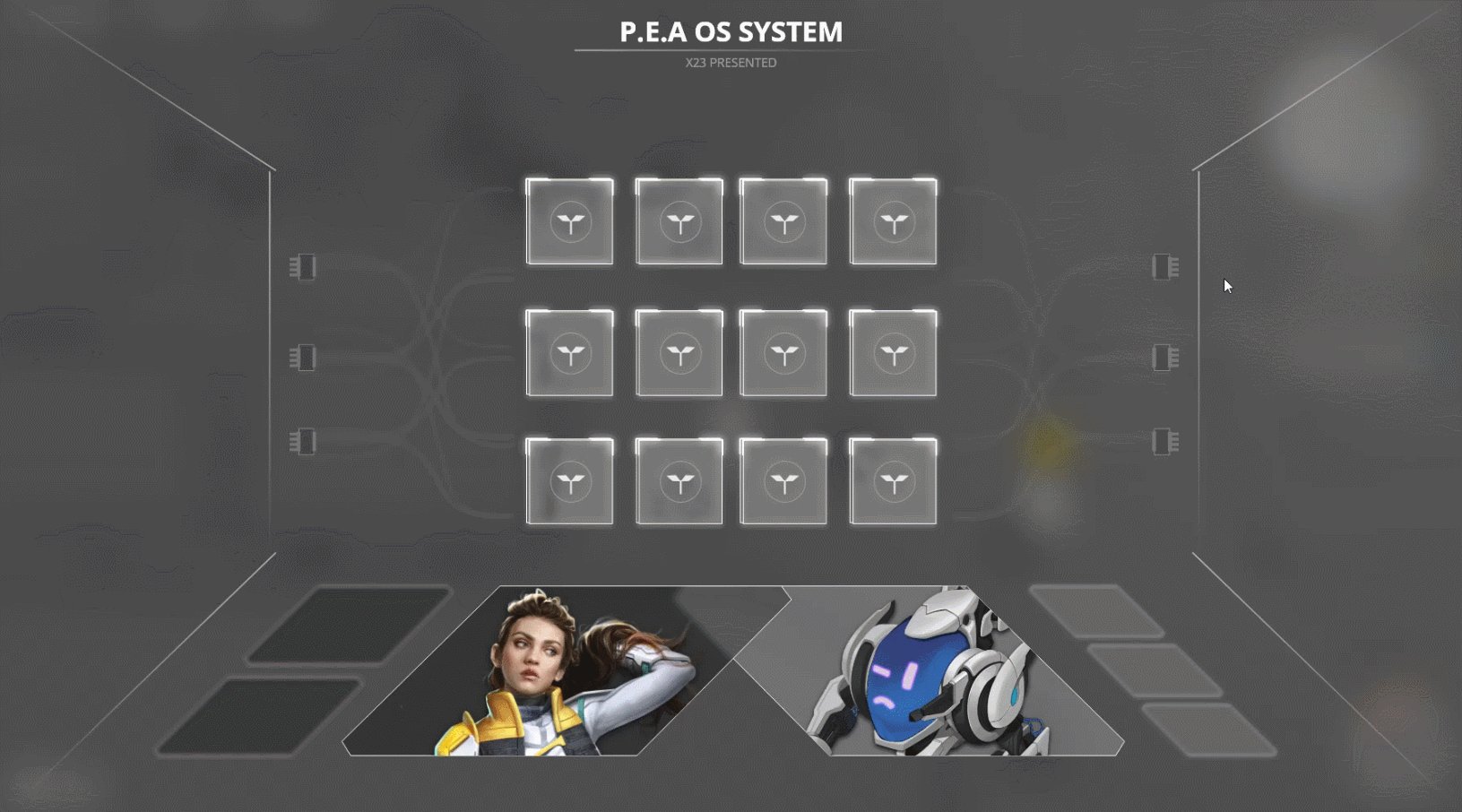
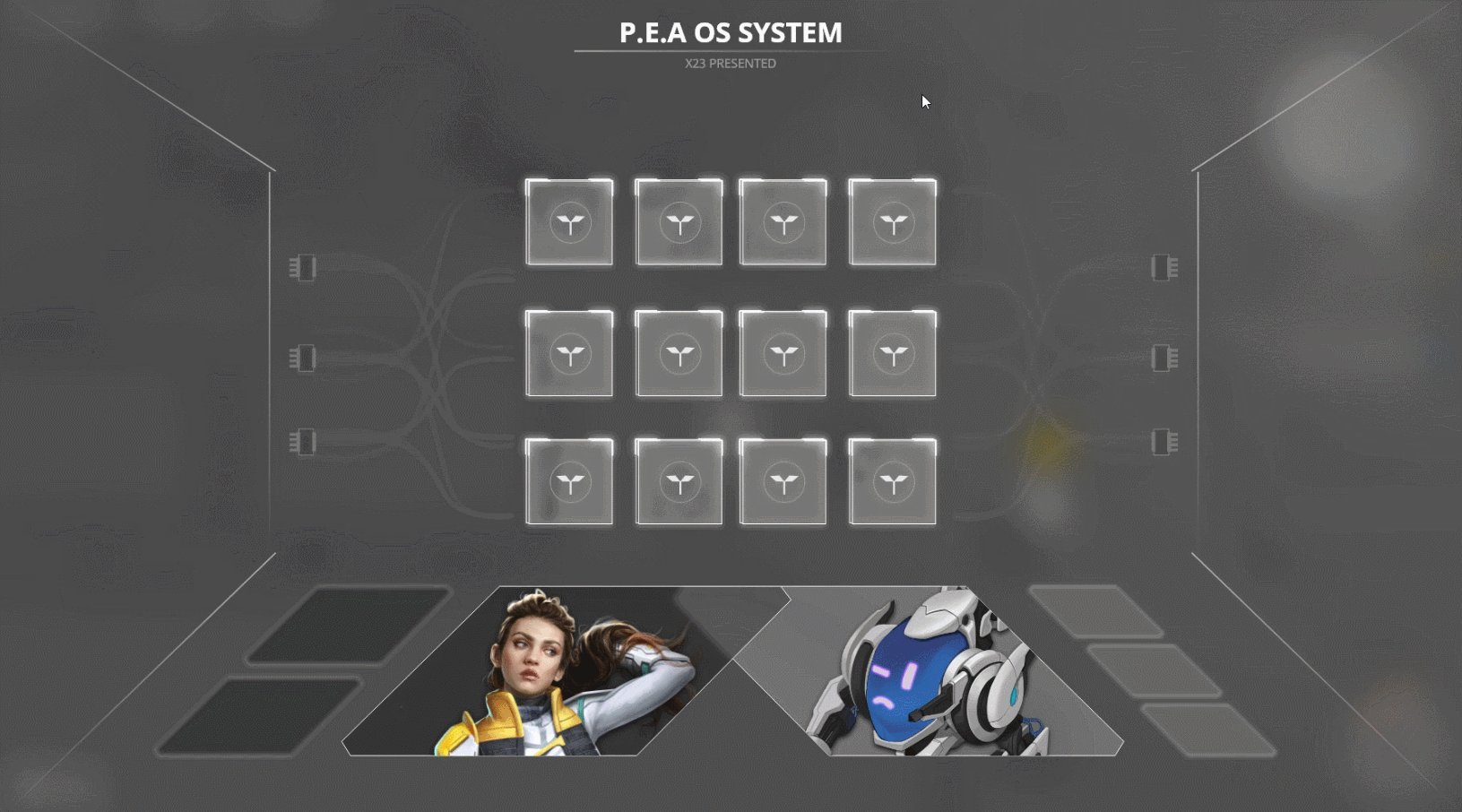
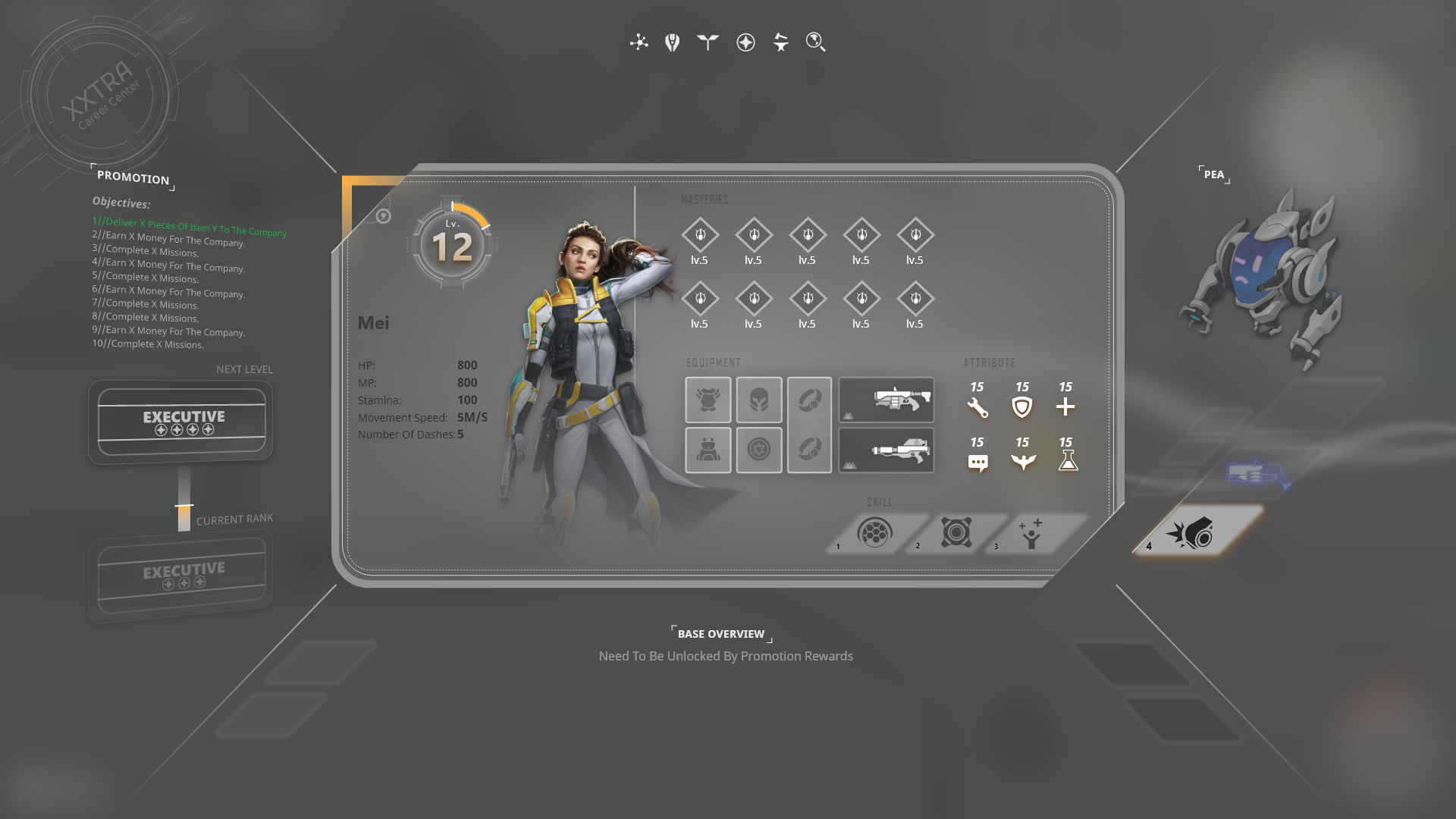
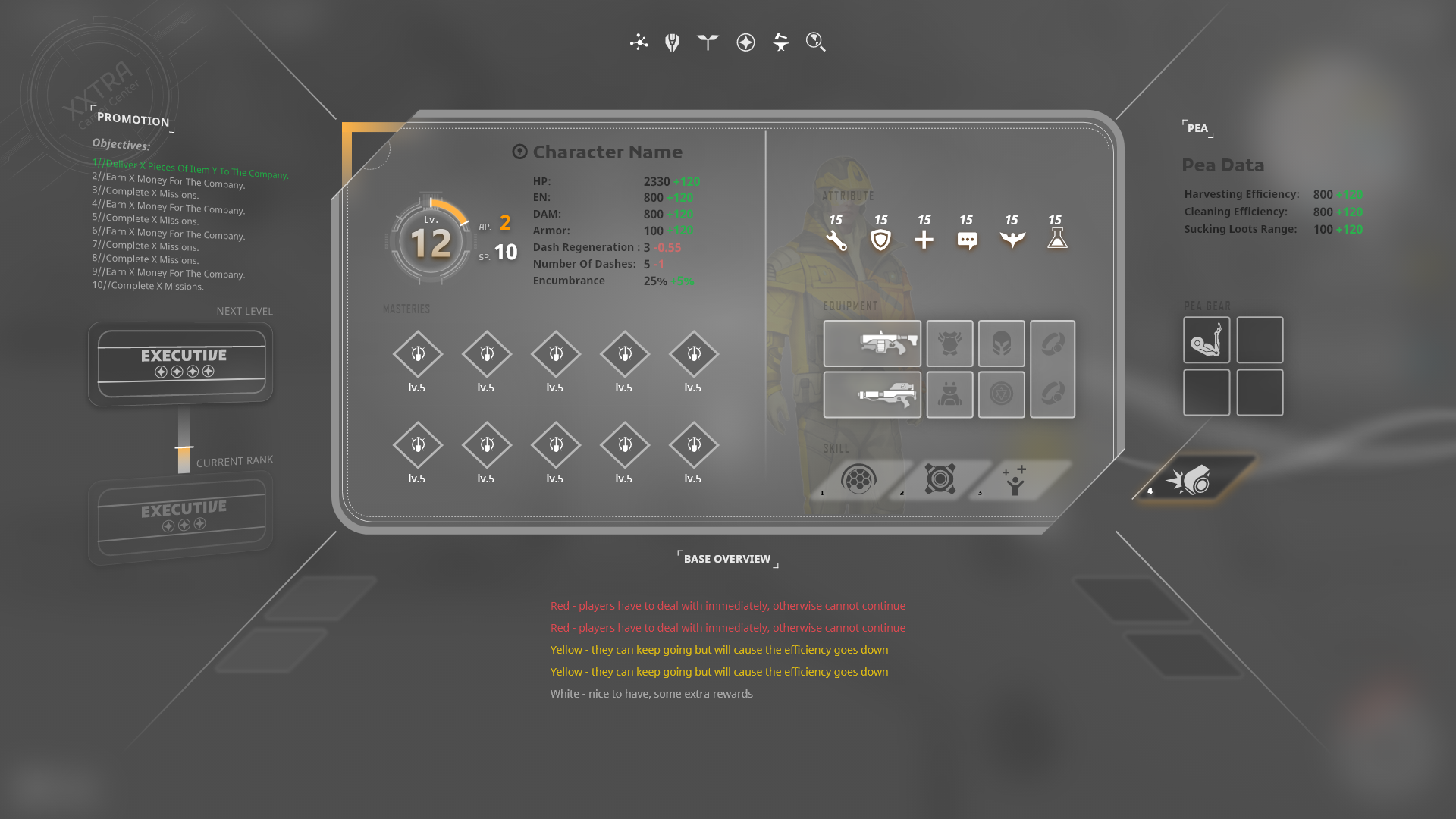
Part 4_Promotion
A place where can upgrade player career, a good ux should take sustainable design into consideration for the purpose of potential quantity may increase.
Difficulty: Object quantity in the list might be more than plan.
Solution: Reuse / Reduce / Recycle is the principle. Don't let edge cases completely break your design, that will be a pity and waste of time.
Besides of UX, I also fully hand on VX part, knowing how to produce a proper UI animation will always help me have a better understanding of the whole flow.
Part 5_Crew Expedition
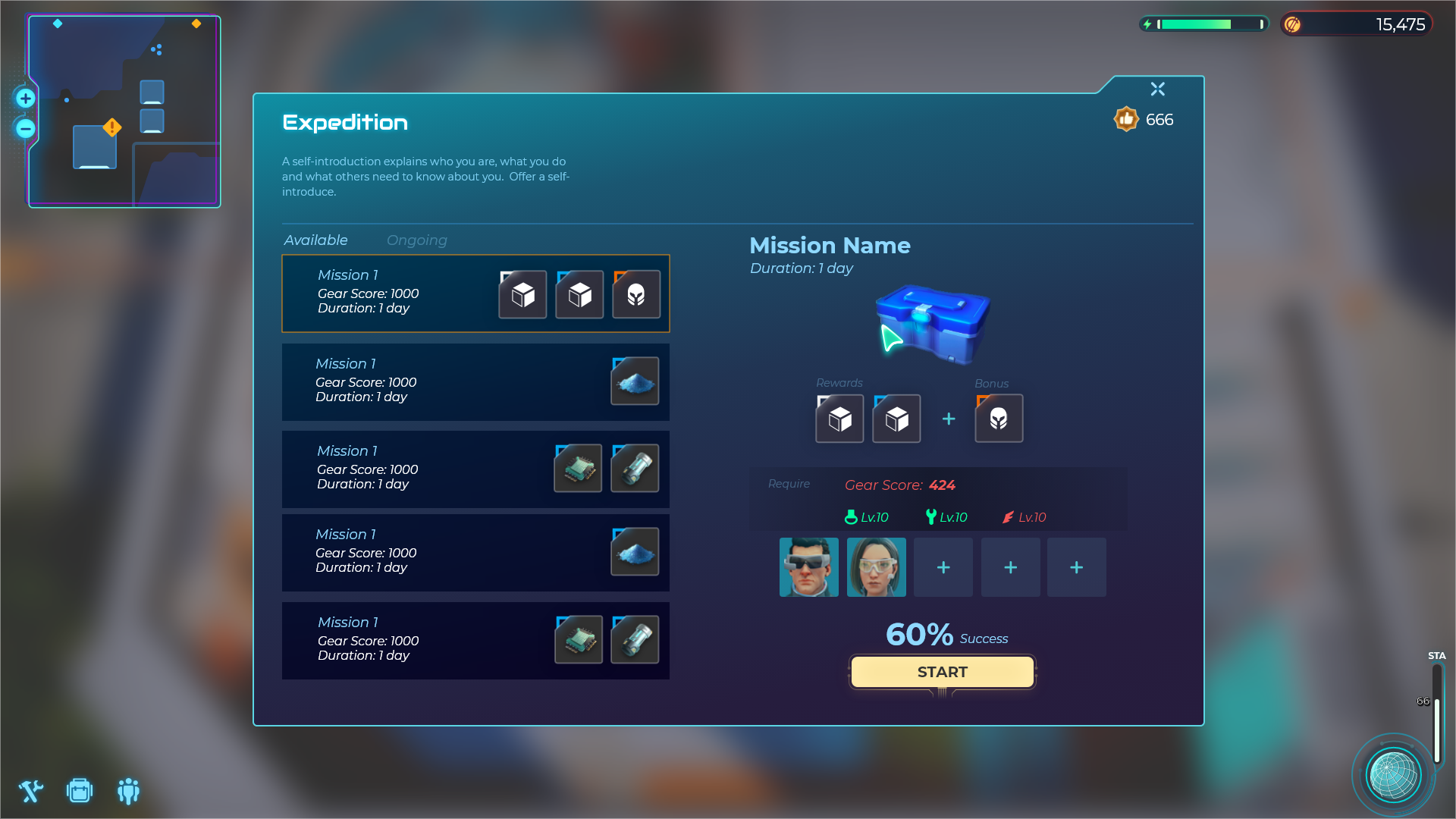
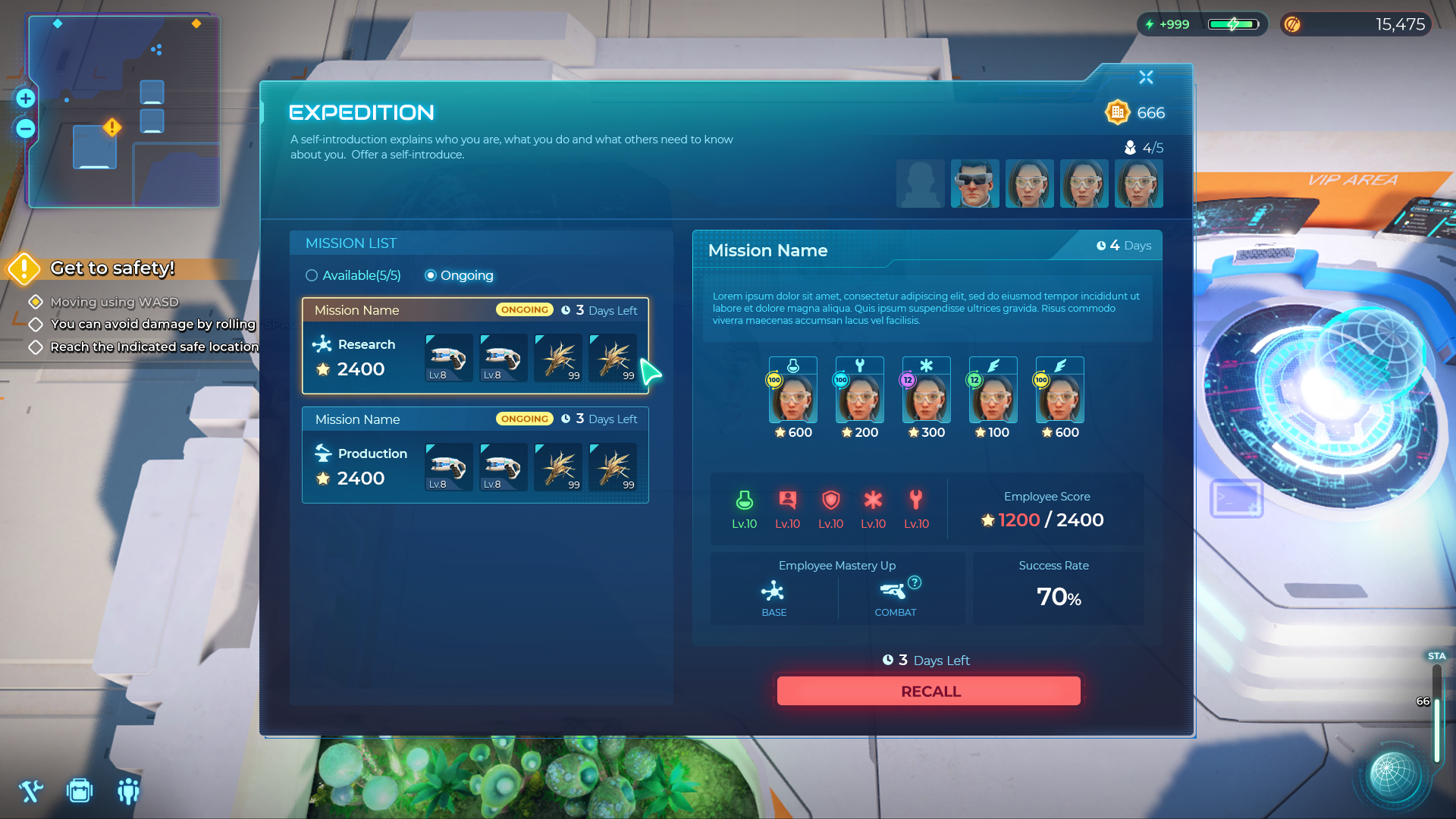
We introduce expedition system to make our companion more meaningful in base, meet mission requirements, organize the party, send out to reach the success rate in order to get more valuable loot.
Difficulty: Complex Formula is hard to deal with, There are three sets of data involved with each other, display them all on the same page will confuse ppl and consume much more time to figure out.
Solution: Integrate unnecessary numbers, hide secondary info into toolips to keep neat and clear. Negotiate with designer and ProG try to simplify the backend caculation, stand from a player perspective to make the decision.
VX Prototype
Final Effect in Game
UX Iterations



👆XD Version 1
👆XD Version 3
👆XD Version 9
GUI Mockup






Part 6_End Of Day Report
EoD page plays an important role for the entire gameplay, we tried multiple ways unify the entire flow to summarize what is happening during the past every single day.
Difficulty: Sequence of feature introduction is not easy to tackle, as you can see, we have dozens of sections.
Solution: Unlock the content step by step, don't show them all yet until they found out the mechanics in base. Use animation by order to avoid chaos.
UX Prototype
Final Flow in game
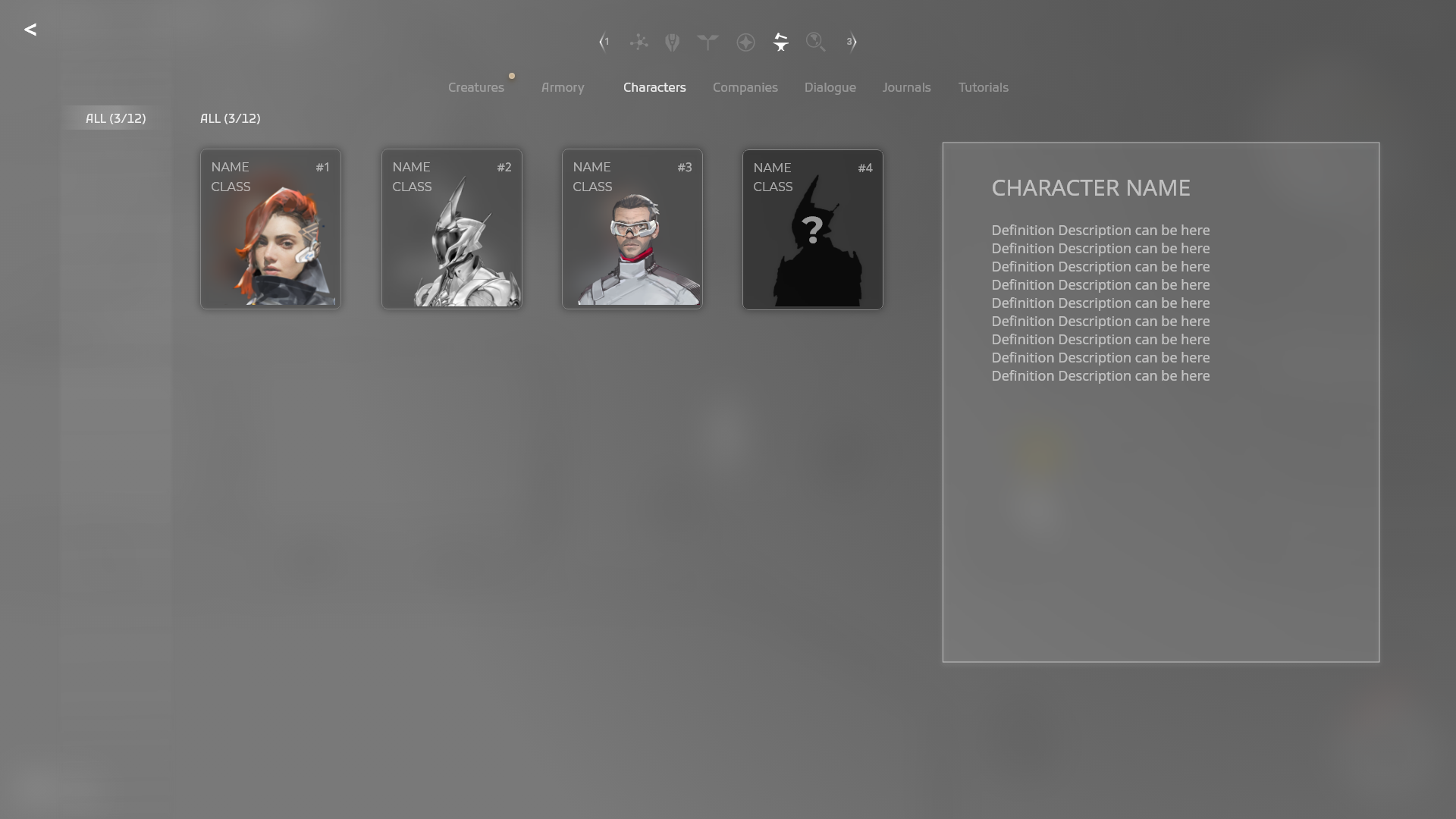
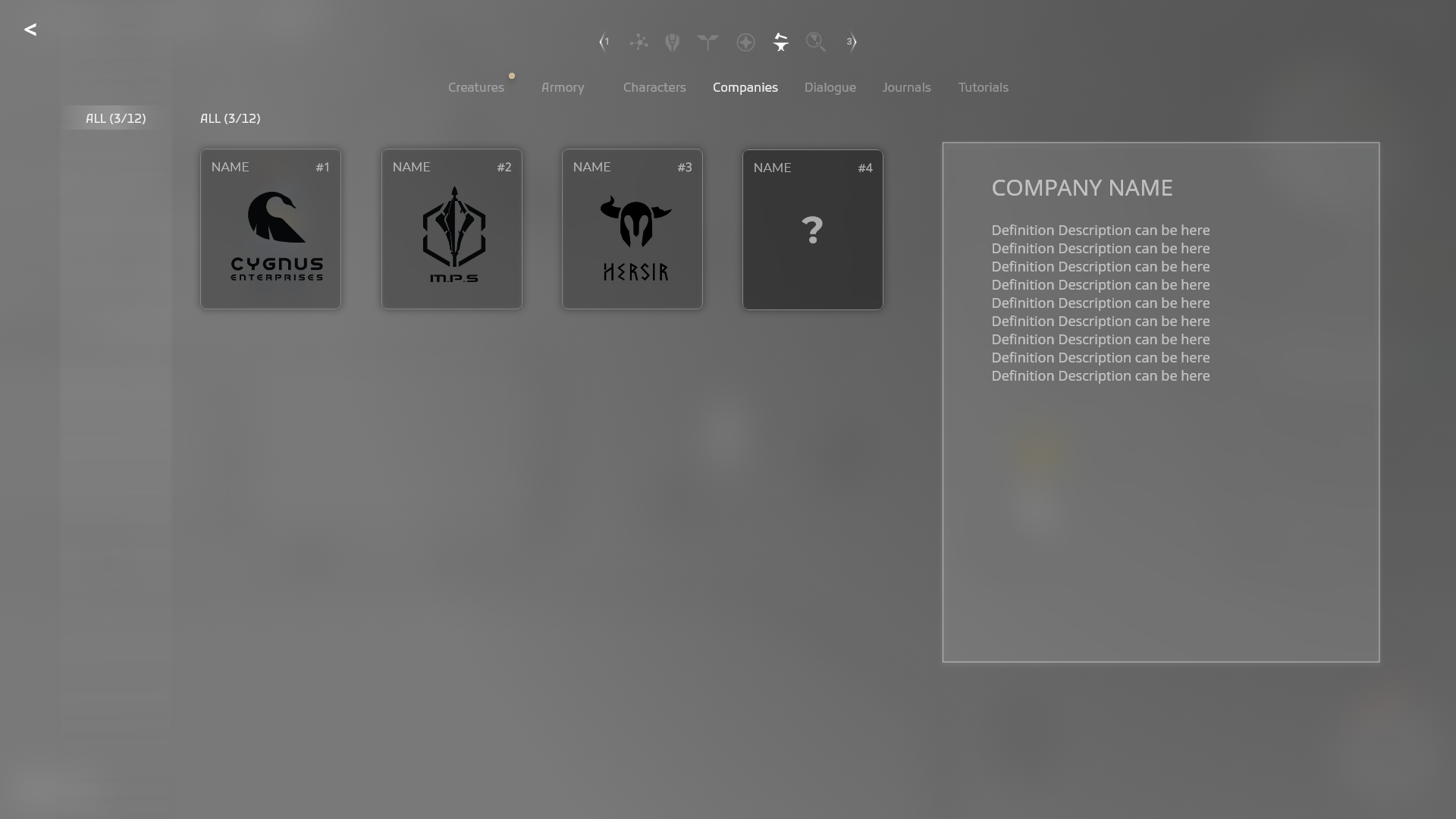
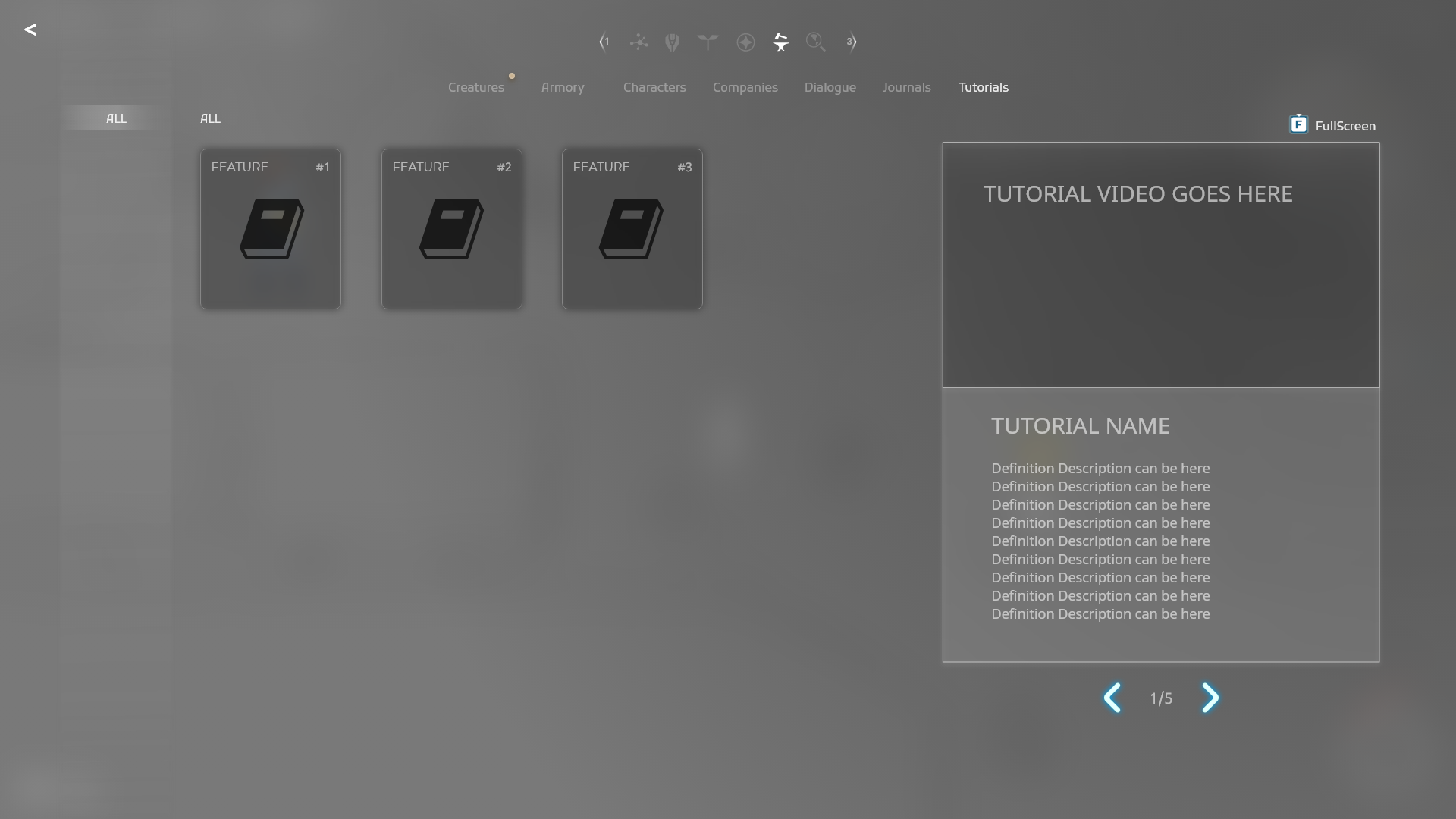
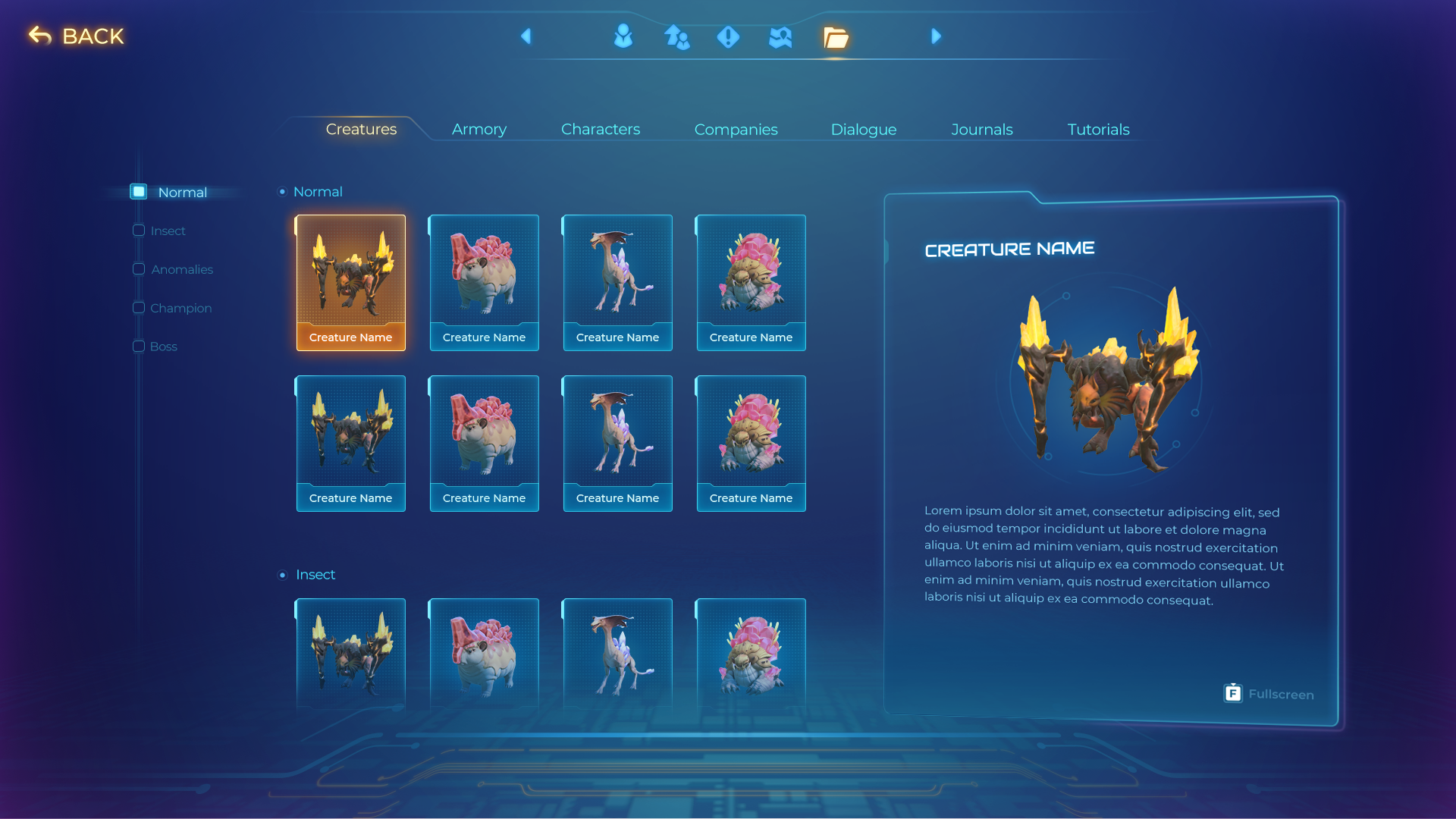
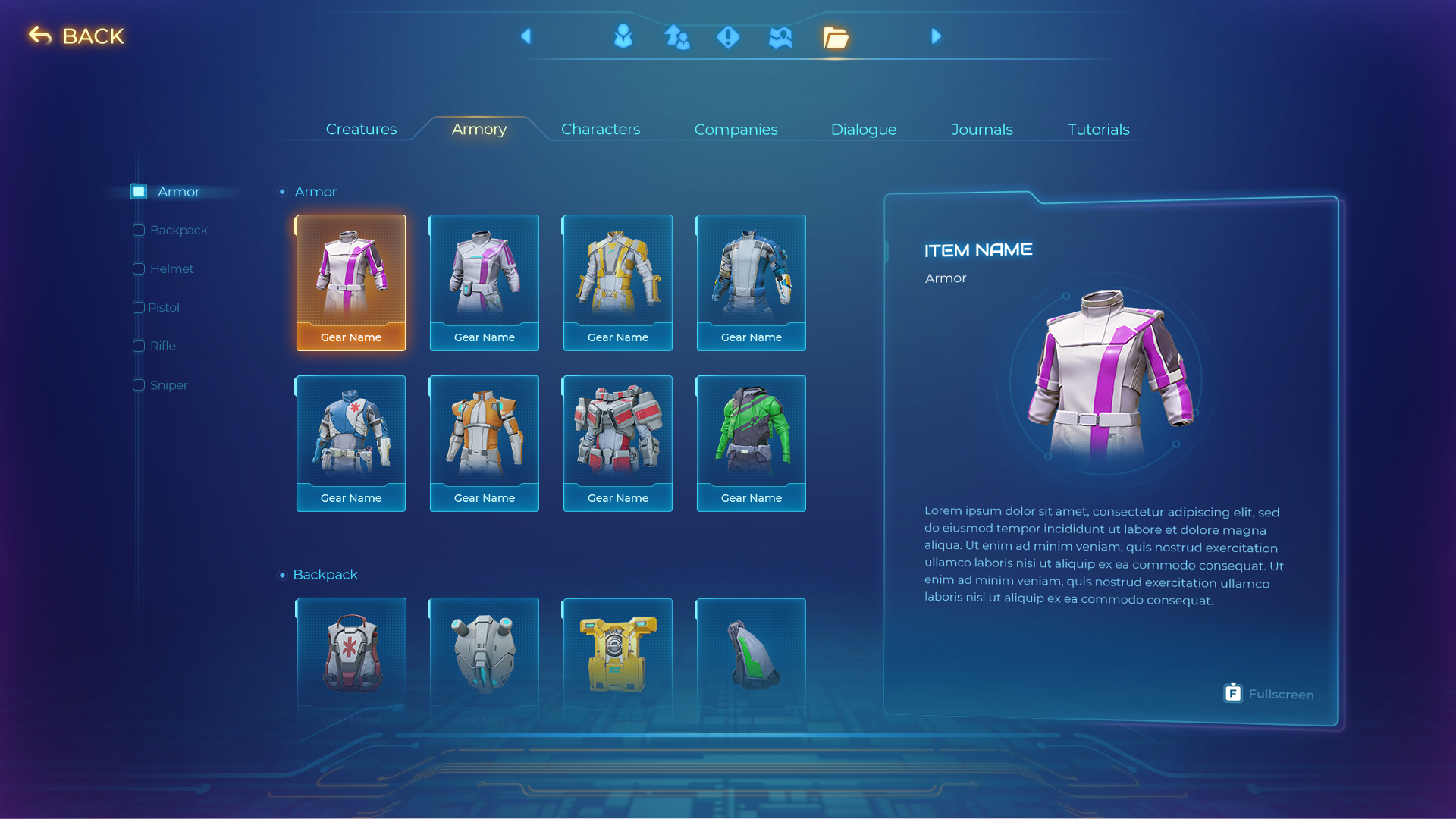
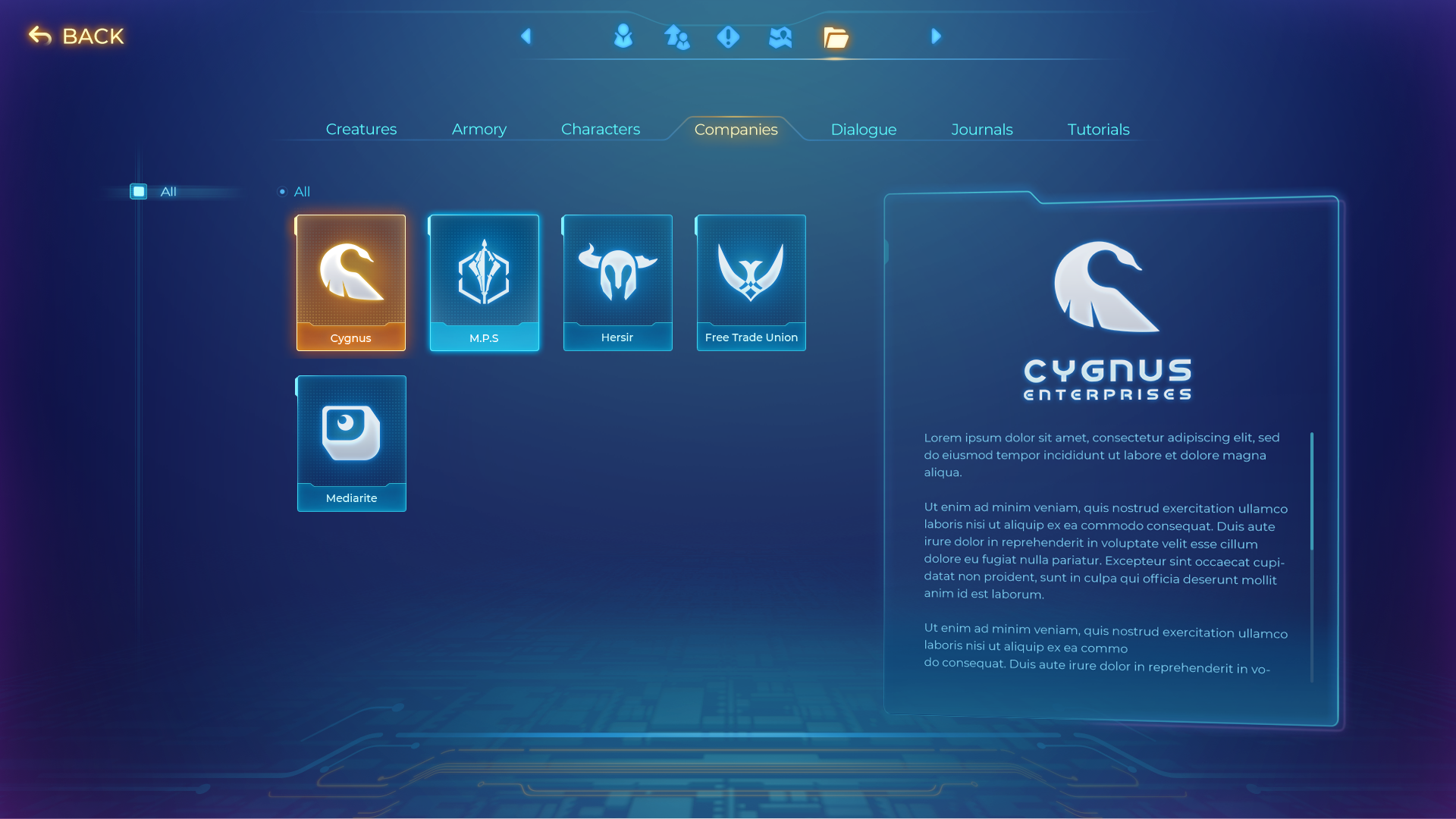
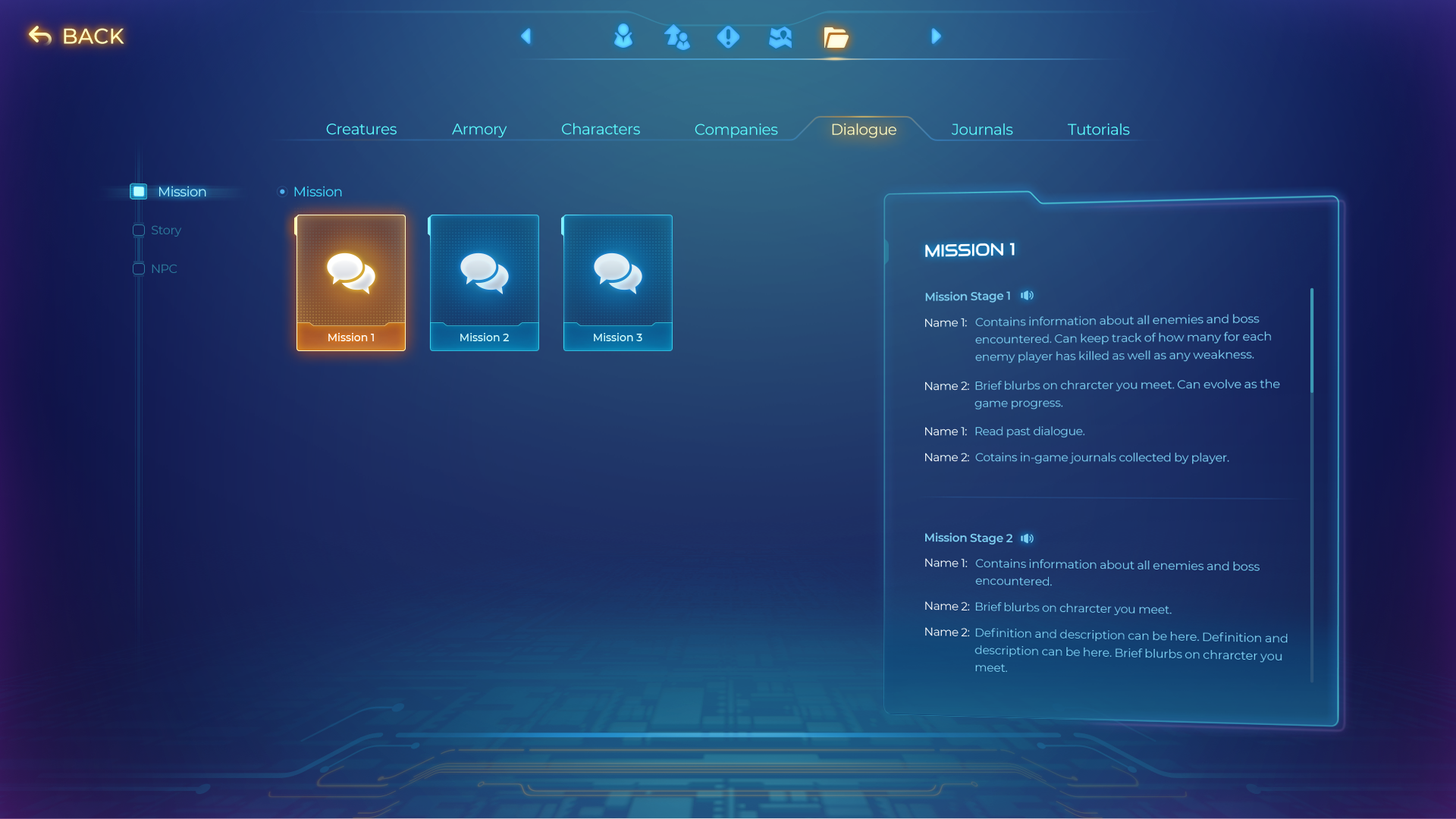
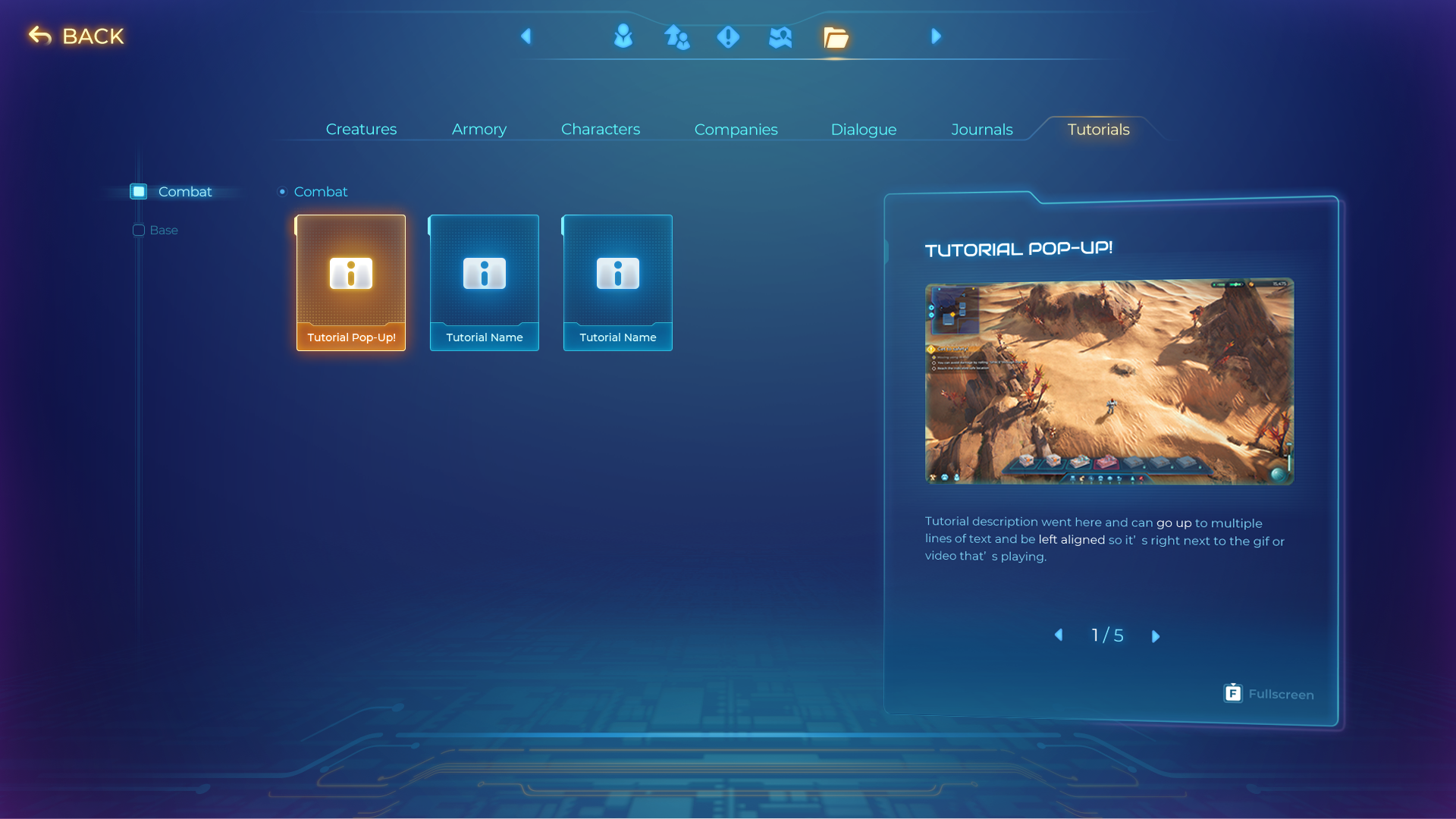
Part 7_Handbook UI
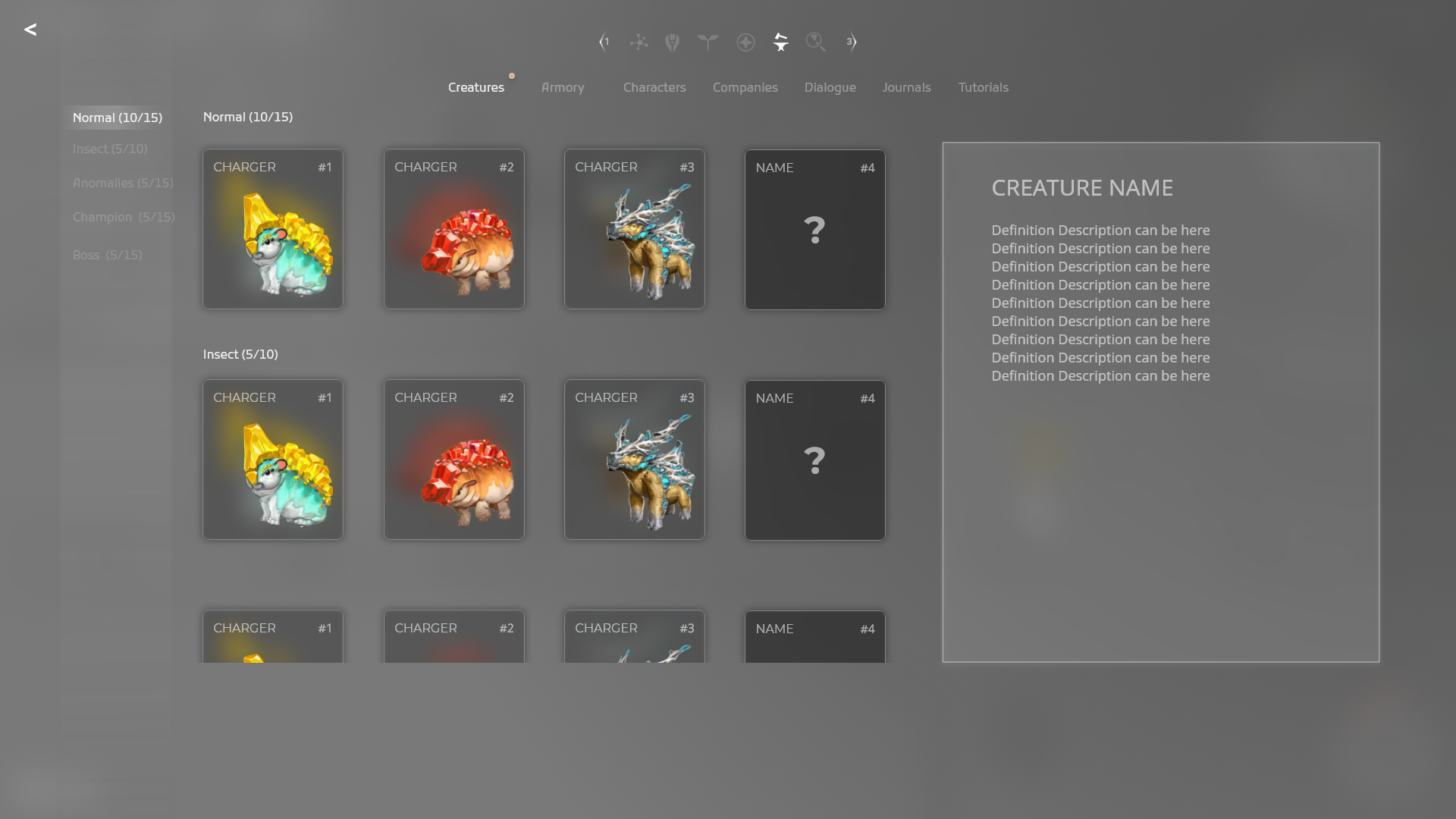
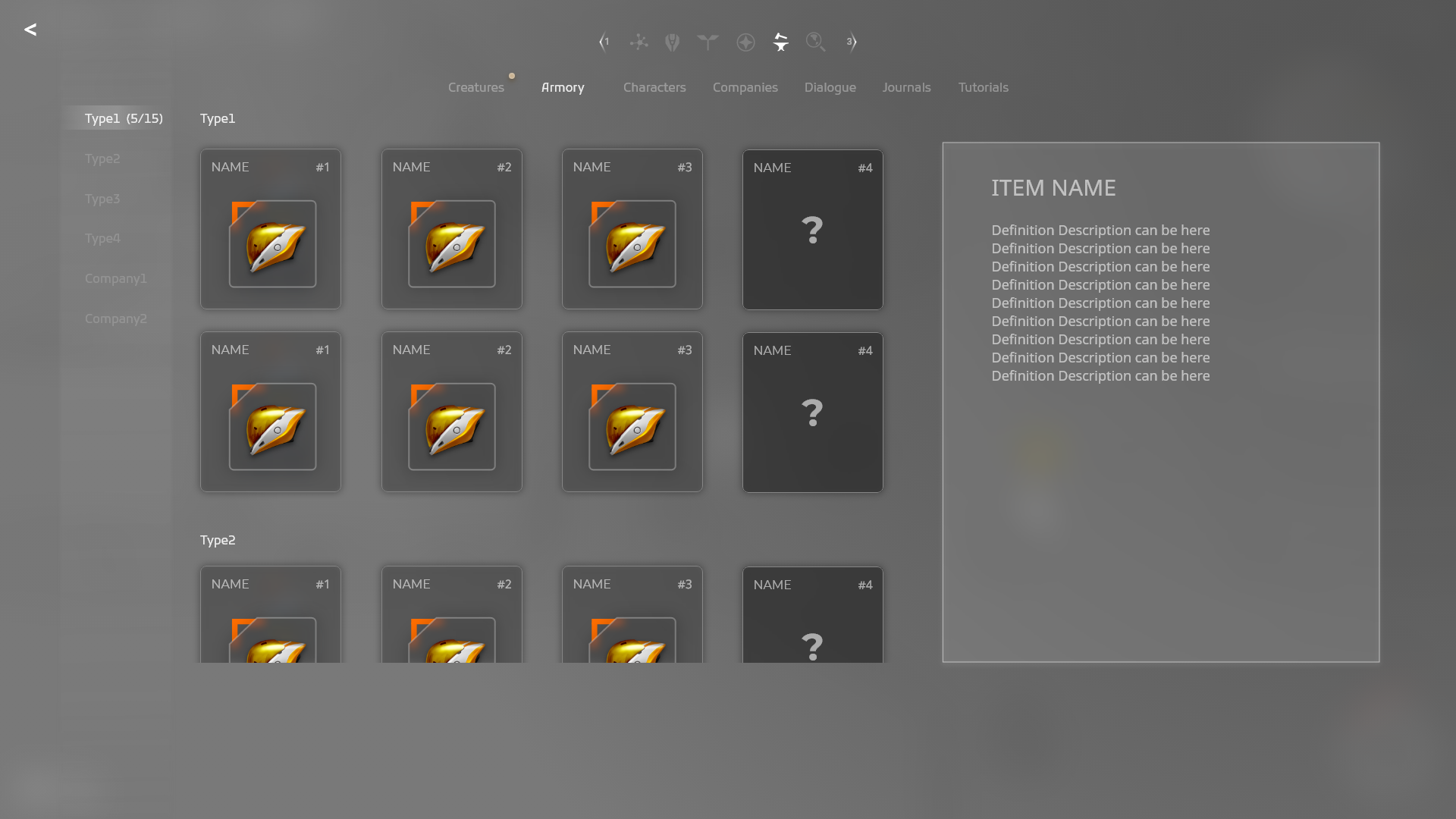
Library collection to checkout unlocked objects, we got inspiration from delivery app, wanna easily click left hand side tabs to swap into corresponding category as simple as we can.













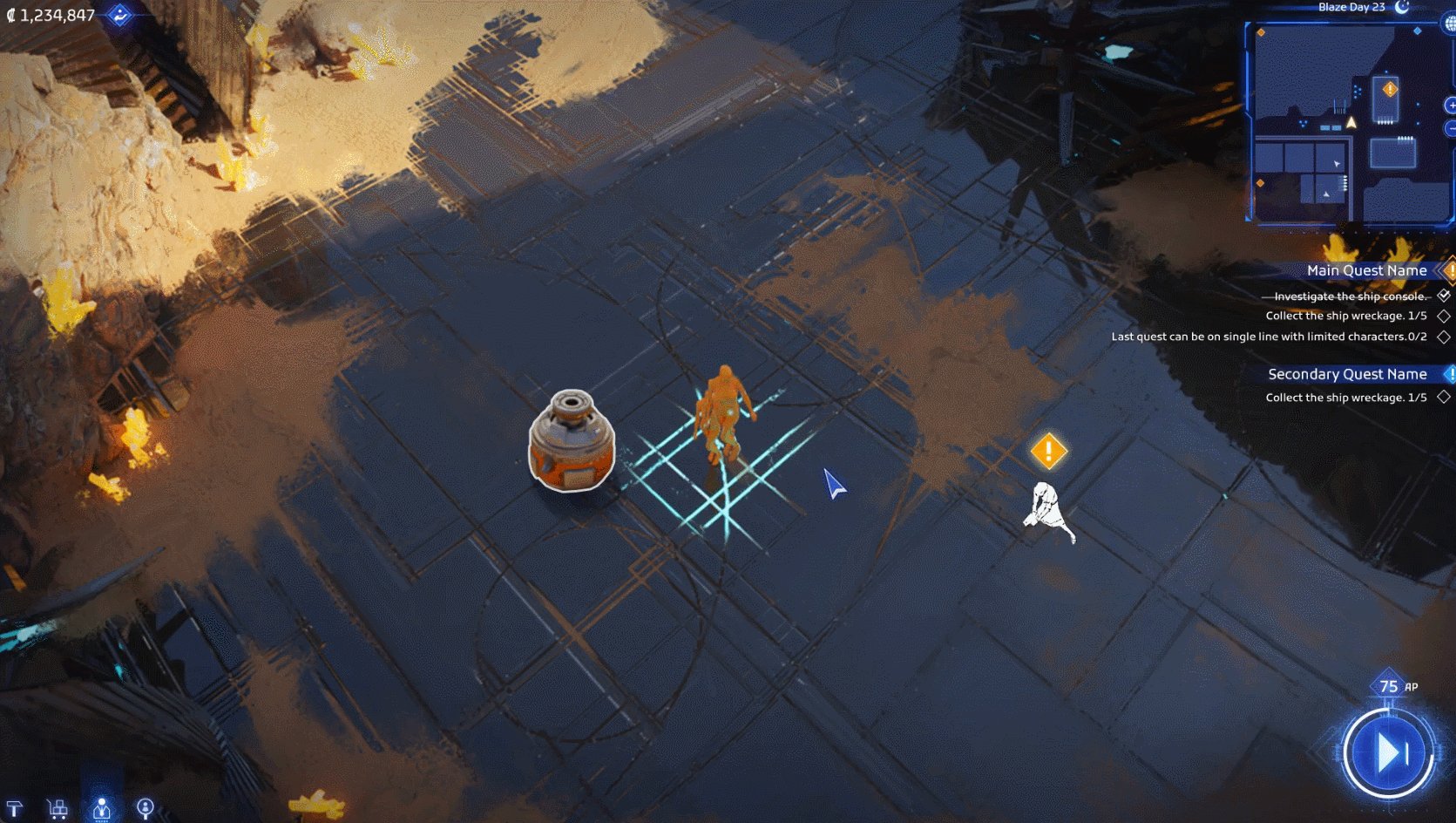
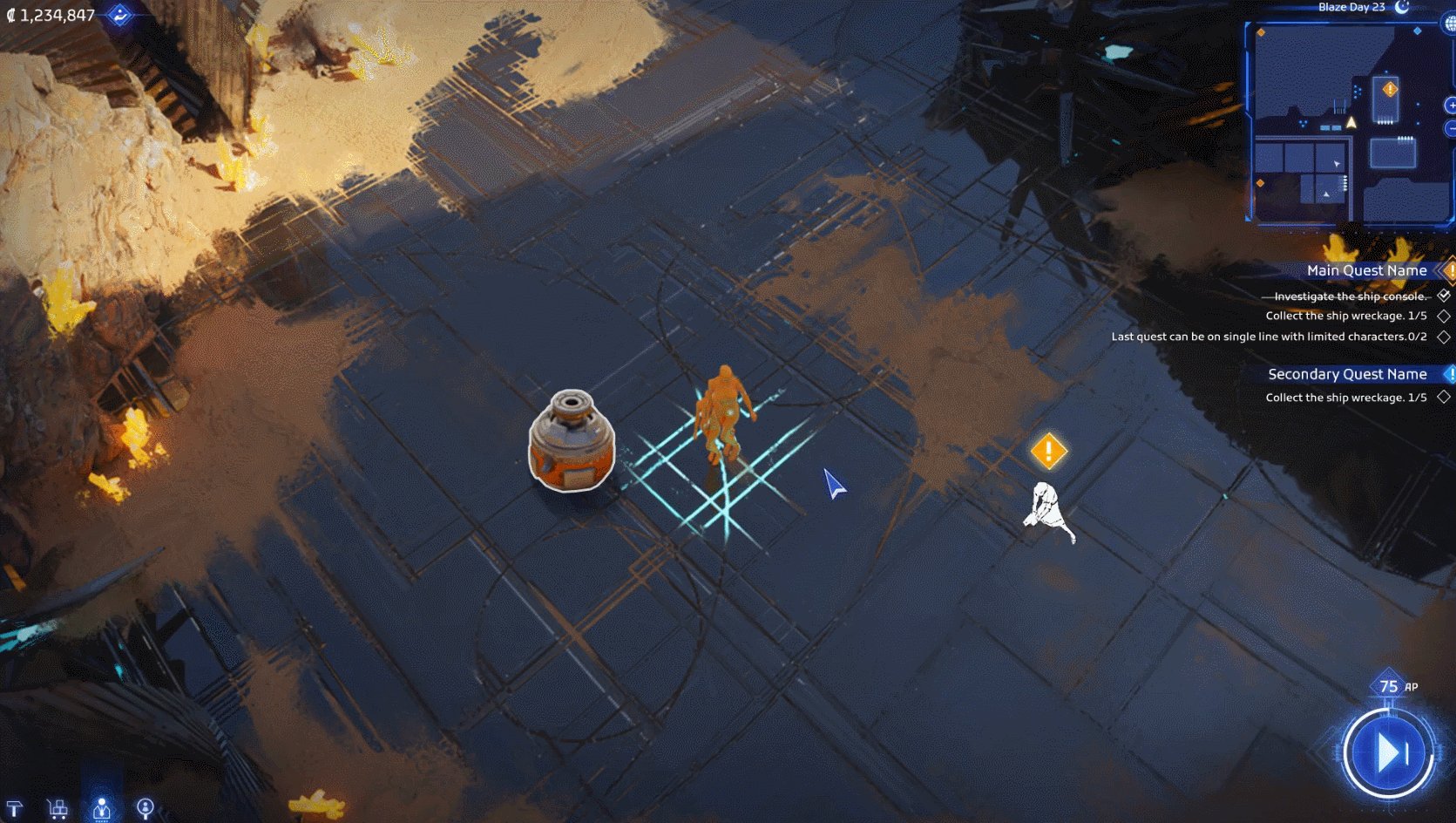
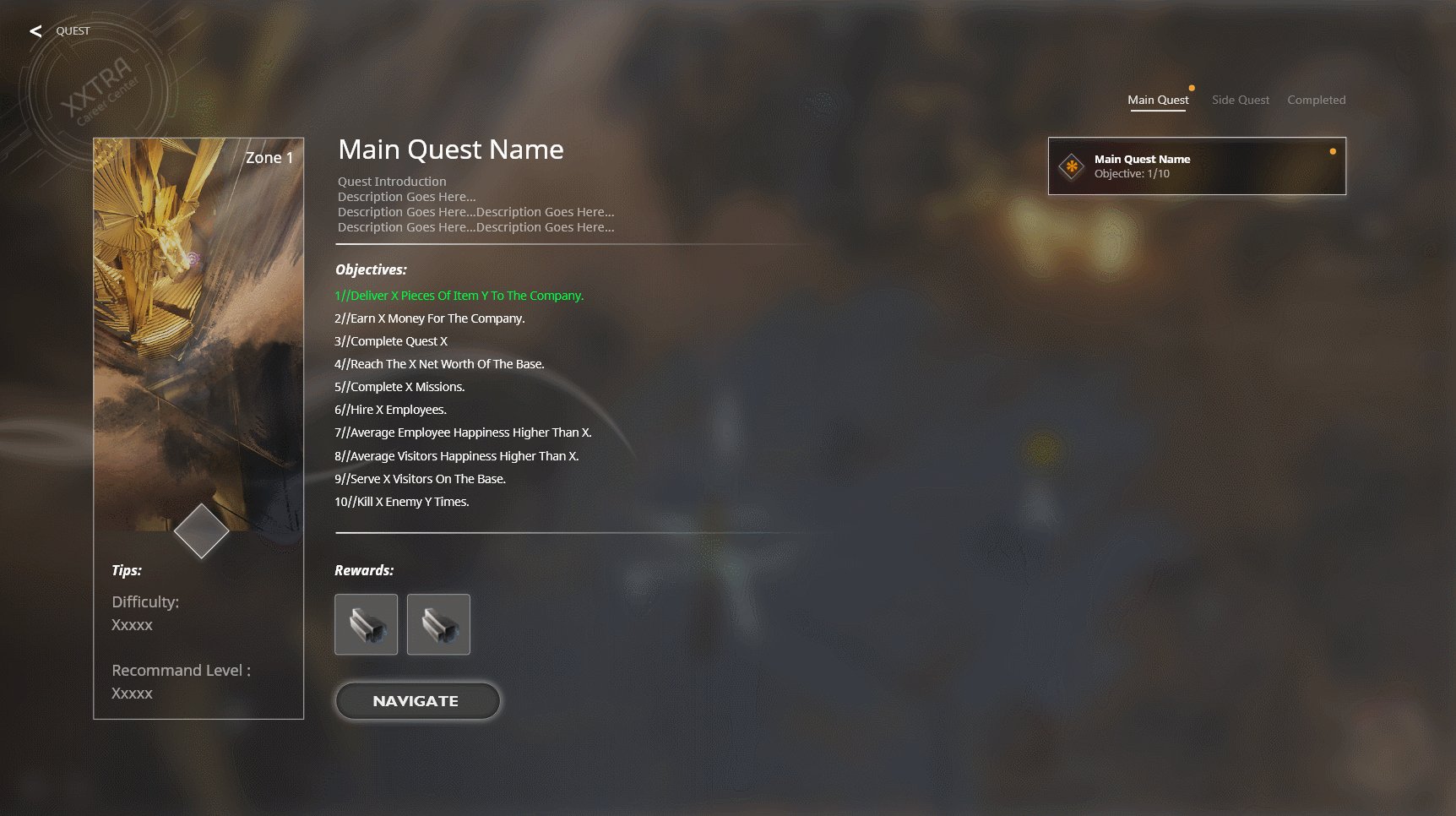
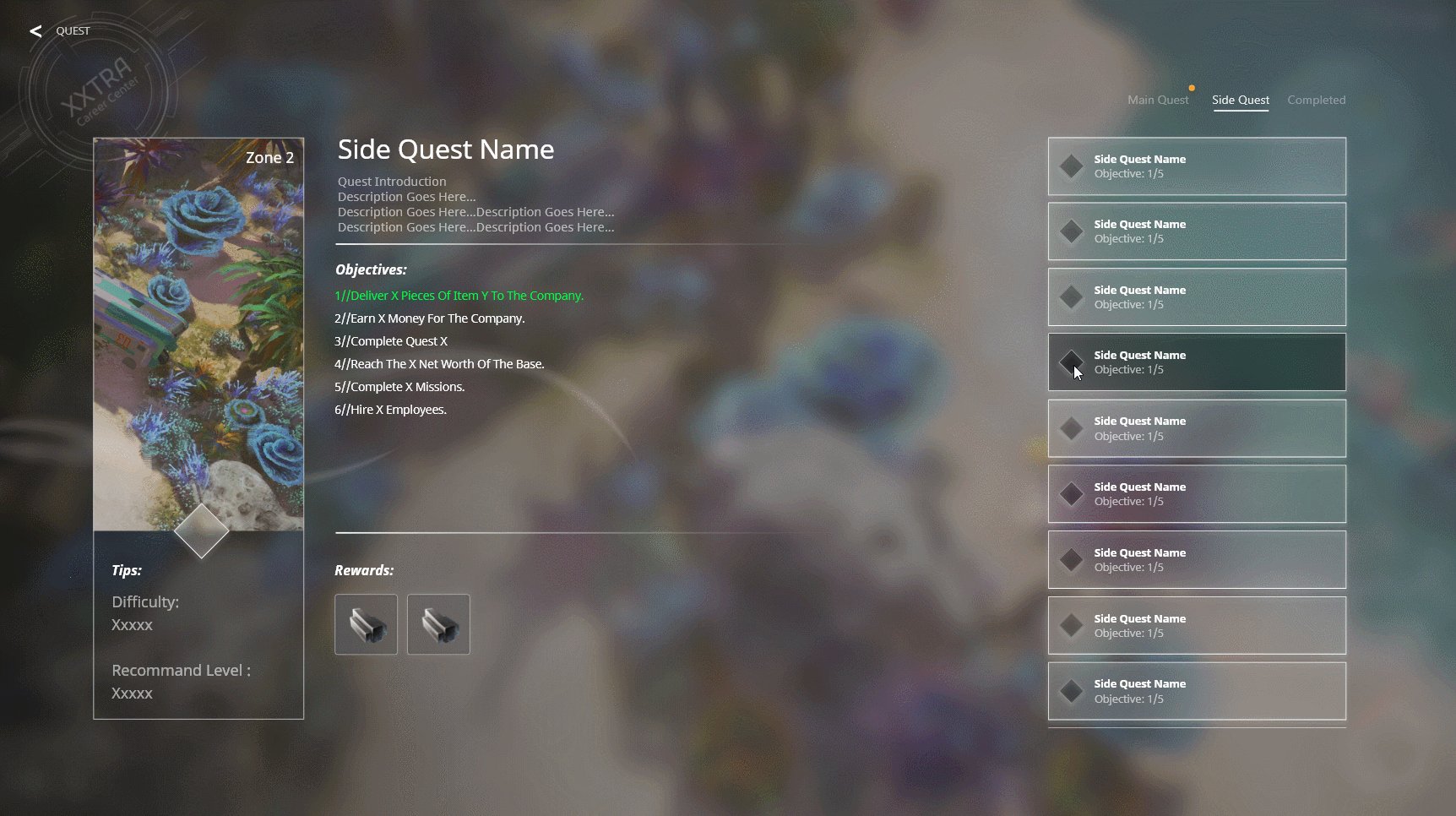
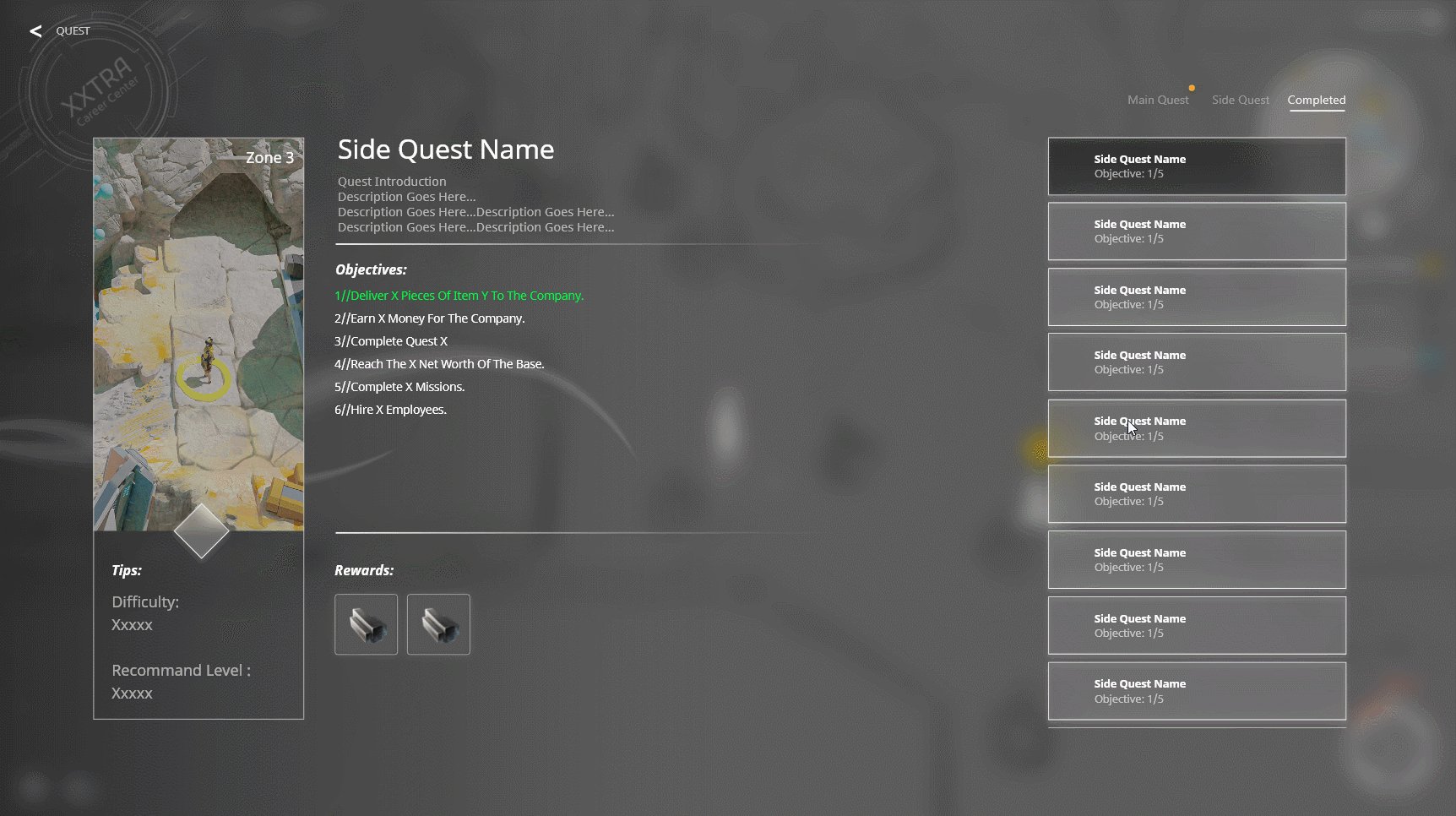
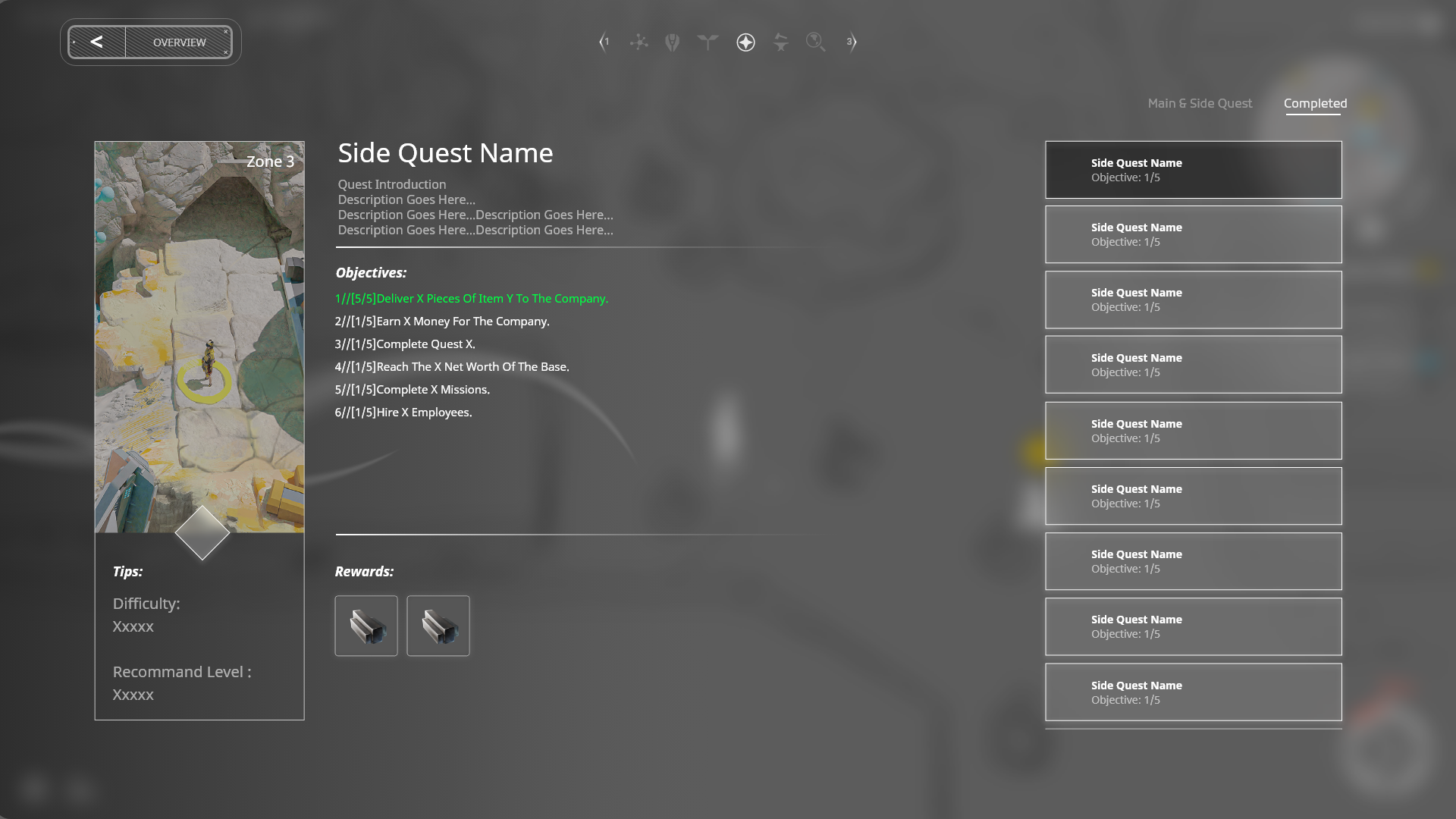
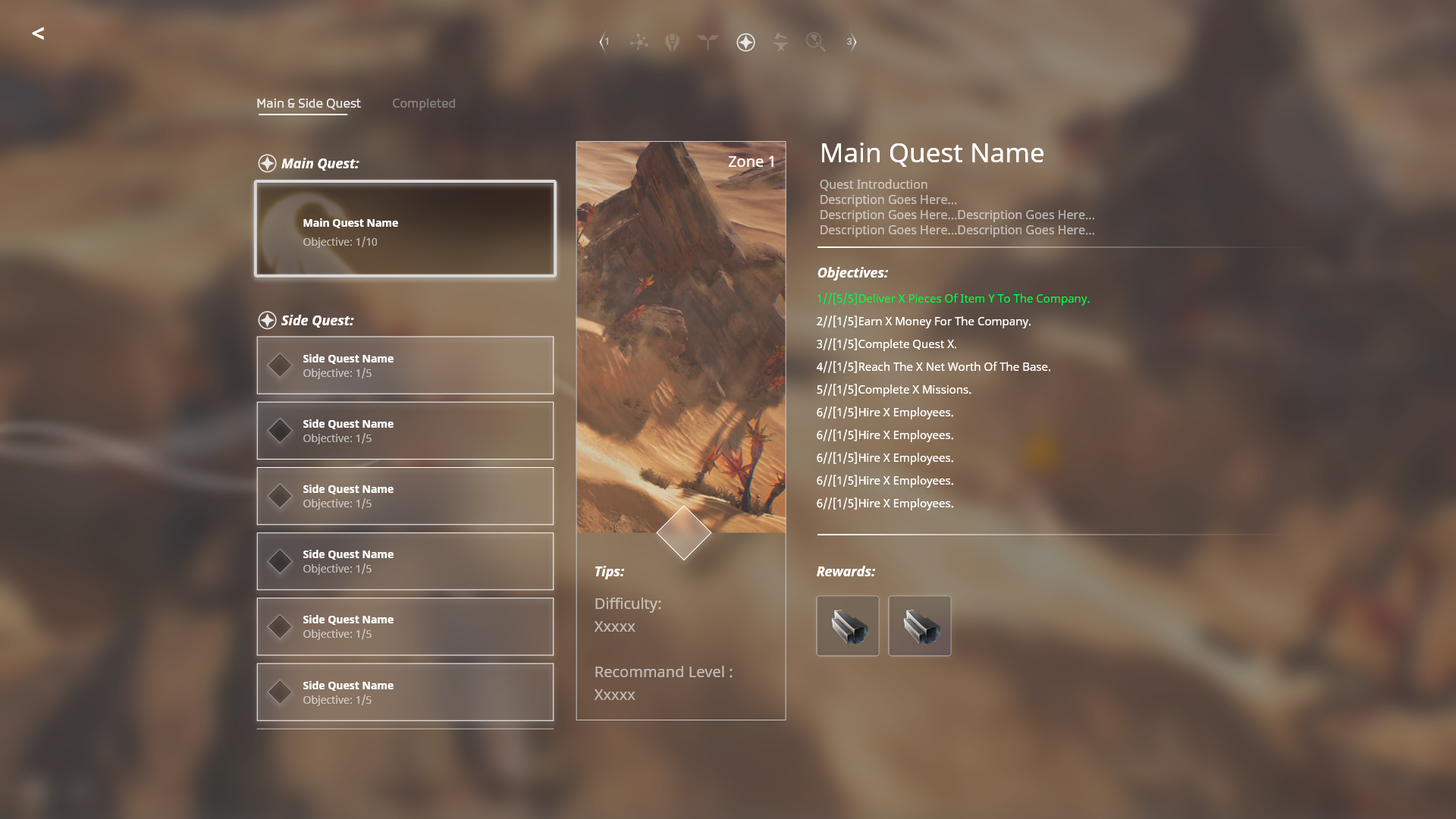
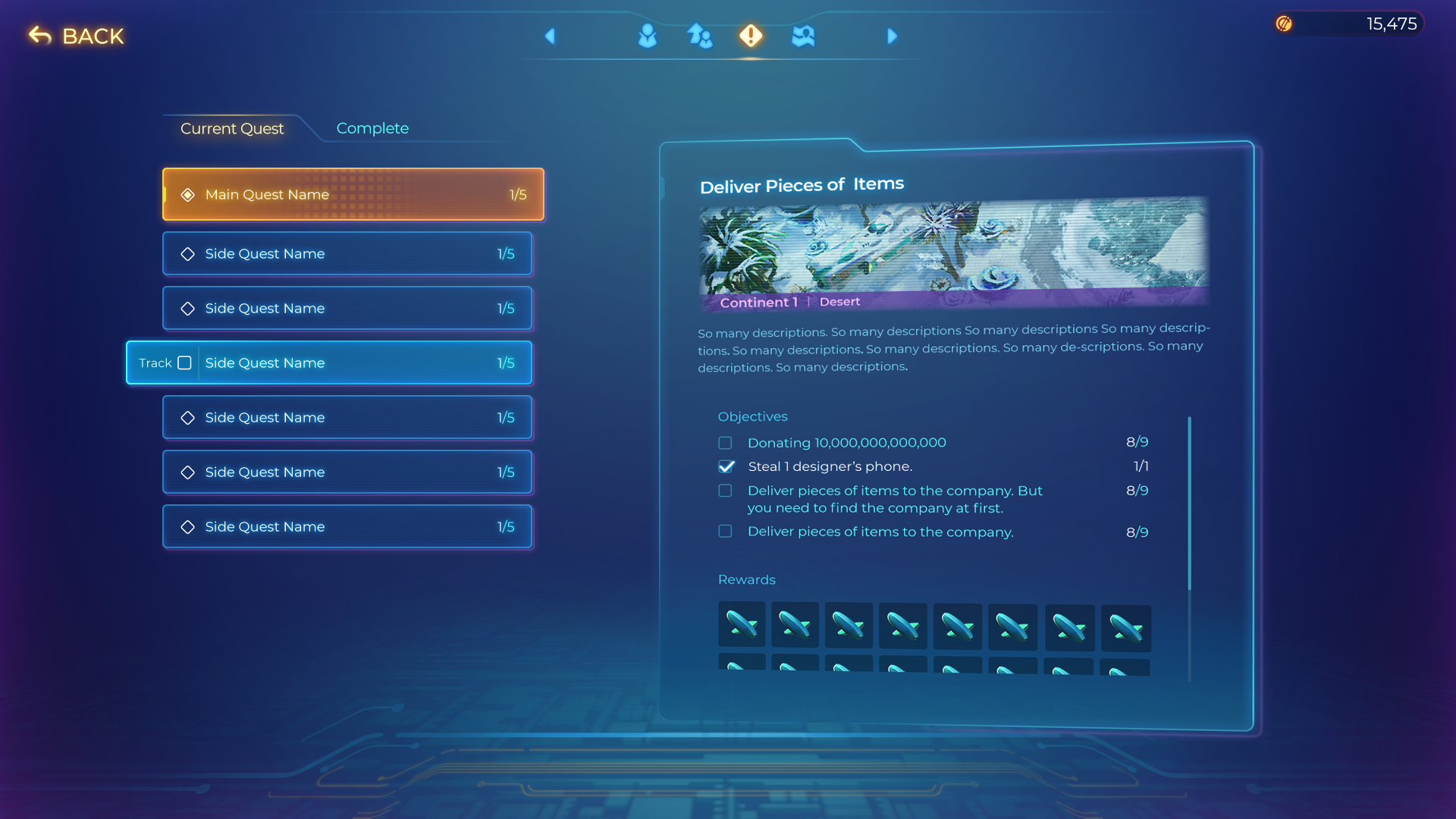
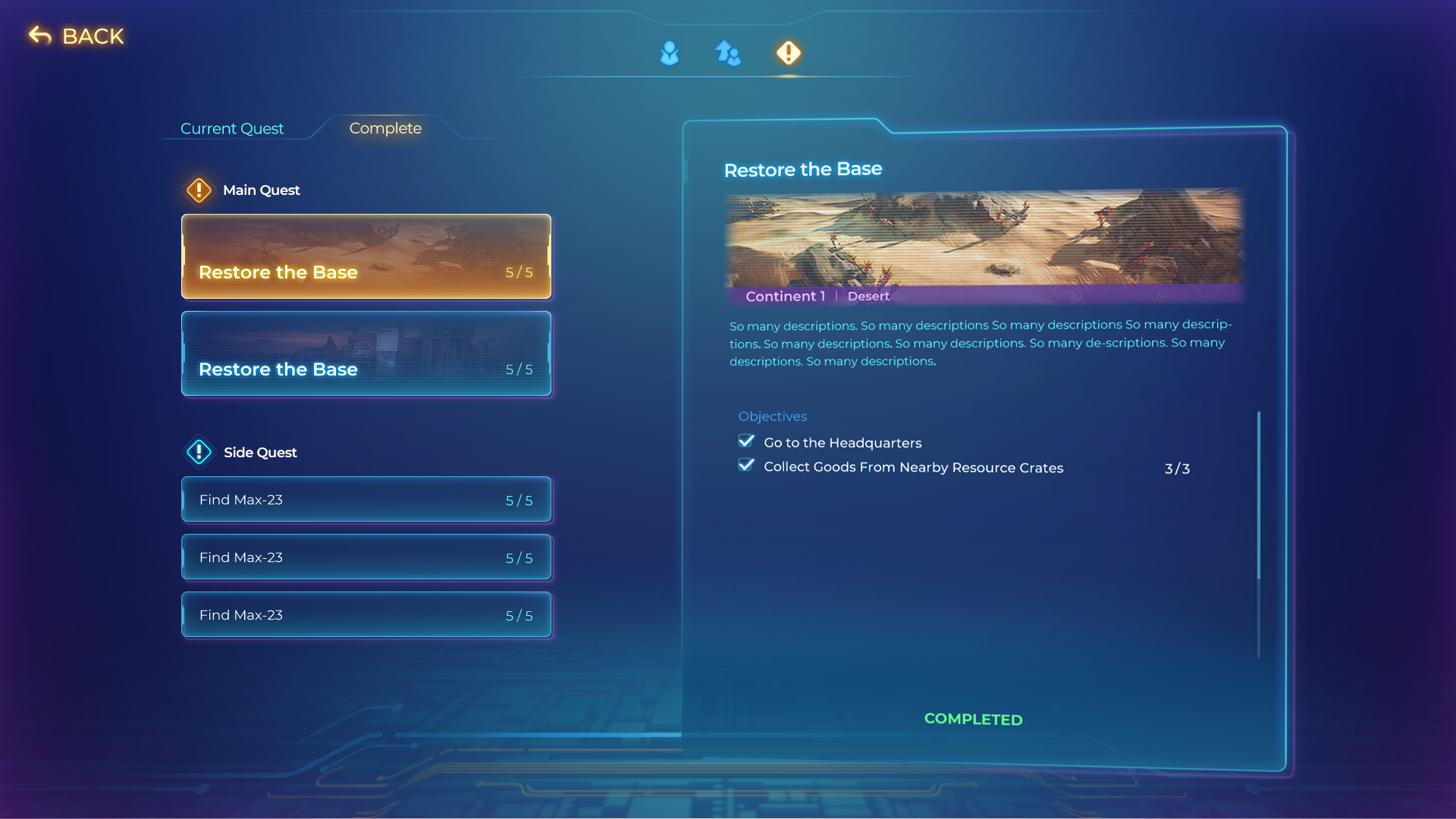
Part 8_Quest Panel
Panel to sort out all quest info, demonstrate mockups and implementation below.






Extra Work_UI Animation Part
Personally I found my passion on Motion Graphic, Making all the elements more vivid will satisfy me a lot, Fortunately under my teammates support, I got some chances to contribute on actual animation production as well. I believe knowing how to produce a proper UI animation will always help UX designer have a thoroughly thinking of the whole flow.



Universal Component Guideline















Background Texture Exploration